รีวิว มาดูวิธีการทำให้ตัวละครในเกมส์เคลื่อนไหวพร้อมกับการยิงกระสุน [เขียนเกมส์ด้วย HTML5 Part 2]
 Thaiware
Thaiware 
หมายเหตุ สำหรับใครที่พลาดบทเรียนที่แล้วสามารถคลิกอ่านได้ที่นี่ รีวิว อยากเขียนเกมส์ มือใหม่เขียนเกมส์ ต้องทำอะไรบ้าง [เขียนเกมส์ด้วย HTML5 Part 1]
การเขียนฟังก์ชั่นให้ตัวละครเคลื่อนที่และการปล่อยกระสุน
โดยในบทนี้เราลองมาทำให้วัตถุในเกมส์เคลื่อนไหว เริ่มแรกให้เราเข้ามาที่ XAMPP เลือกโฟลเดอร์ htdocs จากนั้นสร้างโฟลเดอร์ game โดยภายในโฟลเดอร์ game ให้สร้างไฟล์ index.html ขึ้นมา 1 ไฟล์ จากนั้นทำการดาวน์โหลดไฟล์ phaser.js จัดเก็บไว้ที่เดียวกันกับ index.html ต่อมาก็สร้างไฟล์ main.js ขึ้นมา ซึ่งไฟล์นี้คือไฟล์ที่เราจะใช้ในการเขียนเกมส์ สรุปก็คือ ในตอนนี้โฟลเดอร์ game ของเราจะมี 3 ไฟล์ ได้แก่ index.html, phaser.js และ main.js สุดท้ายให้สร้างโฟลเดอร์ assets แยกออกมาอีกเพื่อไว้สำหรับเก็บไฟล์รูปภาพ
ถัดมาเราก็จะมาในส่วนของ HTML โดยการเพิ่มโค้ดลงในไฟล์ index.html จะมีการเรียกใช้ไฟล์ phaser.js และ main.js โดยที่เราจะมีการเขียน function config เพื่อกำหนดขนาดของหน้าจอ กำหนดการวางวัตถุต่างๆ ในเกมส์ให้พอดีกับหน้าจอ
| //เป็นการเรียกใช้ไฟล์.js //ส่วนที่เราจะใช้ในการโชว์ตัวเกมส์ //ส่วนที่เราจะใช้ในการโชว์ตัวเกมส์ |
จากนัันก็มาจัดการเตรียมรูปที่เราจะใช้ โดยจัดเก็บไว้ในโฟลเดอร์ assets ที่สร้างเอาไว้ก่อนหน้านี้

miniboss.png

bg.png

pigbee.png

gun.png
เมื่อเตรียมภาพเสร็จแล้ว ก็เริ่มลงมือเขียนโค้ดกันเลย โดยเปิดไฟล์ main.js ขึ้นมา แล้วพิมพ์โค้ดตามด้านล่างนี้ลงไป
| var mainState = { //ประกาศตัวแปรเป็น mainState มี 3 ฟังก์ชั่น preload: function() { //preload เป็นฟังก์ชั่นที่จะทำงานก่อนเป็นอันดับแรก ใช้ในการโหลด ไฟล์ต่างๆ เข้าสู่เกมส์ }, create: function() { //create เป็นฟังก์ชั่นที่ทำงานต่อจาก preload มีหน้าในการสร้างเกมส์ และ แสดง assets file ต่างๆ ที่โหลดเข้ามา }, update: function() { //update จะเป็นการเรียกใช้ฟังก์ชันการทำงานแบบถี่เช่น การชนของวัตถุในเกมส์ } }; |
mainState คือ State หลักทีใช้สำหรับเขียนฟังก์ชั่นการทำงานของเกมส์ ภายใน mainState ก็จะมี 3 ฟังก์ชั่น
- preload จะทำหน้าที่โหลดไฟล์ต่างๆ (images, sound)
- create จะทำหน้าที่ดึงไฟล์จาก preload มาโชว์บนหน้าจอ
- update ไว้เขียนพวกฟังก์ชั่นการทำงานในเกมส์ ไม่ว่าจะเป็นเช็คการชนของวัตถุบนหน้าจอ
ต่อมาเราจะเขียนโค้ดเพื่อดึงไฟล์รูปภาพมาไว้ใช้ในเกมส์ โดยให้เพิ่มโค้ดด้านล่างเข้ามาไว้ใน preload
| game.load.image('miniboss','assets/miniboss.png'); game.load.image('bg','assets/bg.png'); game.load.image('pigbee', 'assets/pigbee.png'); game.load.image('gun','assets/gun.png'); //เป็นการโหลดไฟล์รูปภาพมาใช้ในเกมส์ |
หลังจากที่เราโหลดรูปภาพเรียบร้อยแล้ว ก็จะเริ่มที่การใส่ภาพพื้นหลังให้กับเกมส์ของเรา โดยการนำโค้ดด้านล่างไปเพิ่มในส่วนของ create กำหนดขนาดความกว้าง ความสูงของภาพให้เหมาะกับตำแหน่งของขนาดหน้าจอทั้งในแกน x และแกน y รวมทั้งกำหนดการเคลื่อนที่ของพื้นหลังในส่วนของ autoScroll
| this.bg = this.game.add.tileSprite(0, config.convertHeight(-448.5),game.stage.bounds.width, game.cache.getImage('bg').height, 'bg'); //tileSpriteเป็นการทำให้พื้นหลังเคลื่อนที่ this.bg.tileScale.x = config.gameWidth/config.logicWidth; //เป็นการกำหนดตำแหน่งแกน x this.bg.tileScale.y = config.gameHeight/config.logicHeight; //เป็นการกำหนดตำแหน่งแกน y this.bg.autoScroll(config.convertWidth(-80),0); //เป็นคำสั่งให้พื้นหลังเคลื่อนไหว |
ผลลัพธ์ของการรันโค้ด
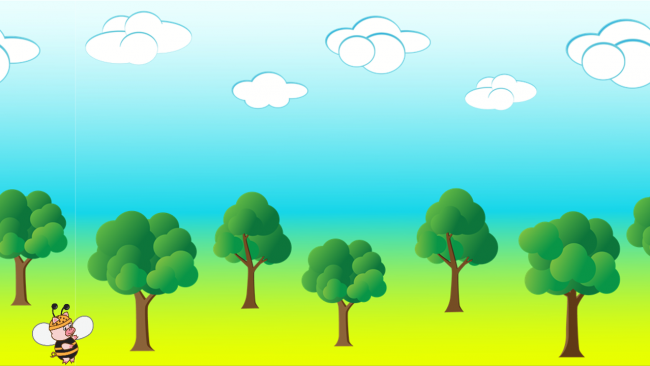
เมื่อได้ฉากหลังแล้ว ต่อมาเราจะมาเริ่มใส่ตัว pigbee ซึ่งเป็นตัวละครหลักของเกมส์เรา โดยที่เราจะเปิดใช้ Physics ให้กับวัตถุ ซึ่งในเกมส์ตัว pigbee จะต้องมีการเคลื่อนไหวภายในเกมส์ มีการกำหนดความกว้าง ความสูงให้กับตัว pigbee และมีการ configsize ของตัว pigbee ตามที่เรากำหนดเอาไว้ โดยนำโค้ดด้านล่างมาใส่ต่อจาก bg ในฟังก์ชั่น create
| game.physics.startSystem(Phaser.Physics.ARCADE); //เป็นการเปิดใช้ระบบ Physics ให้กับวัตถุ (เปิดใช้คำสั่ง gravity) this.pigbee = this.game.add.sprite(config.convertWidth(100), config.convertHeight(245), 'pigbee'); this.pigbee.width = 200; //กำหนดความกว้าง this.pigbee.height = 200; //กำหนดความสูง config.resizeB(this.pigbee); //ปรับขนาดตามหน้าจอเกมส์ game.physics.arcade.enable(this.pigbee); //เป็นการใช้วัตถุให้สามารถเรียกใช้ฟังก์ชั่นได้ this.pigbee.body.gravity.y = config.convertHeight(900); //เป็นการทำให้วัตถุเกิดแรงโน้มถ่วง this.bird.body.collideWorldBounds = true; //เป็นกำหนดให้วัตถุอยู่ในหน้าจอเกมส์ this.bird.body.bounce.y = 0.5; //ตั้งค่าให้วัตถุสามารถเด้งได้ |
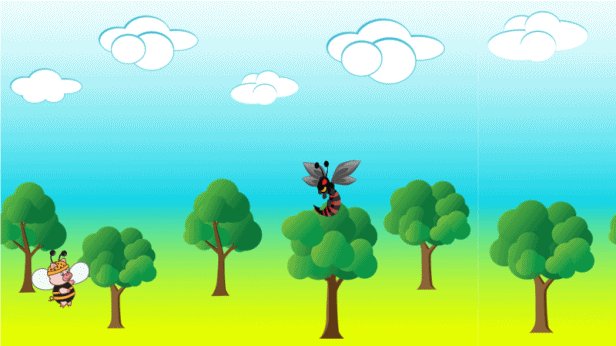
ผลลัพธ์ของการรันโค้ด
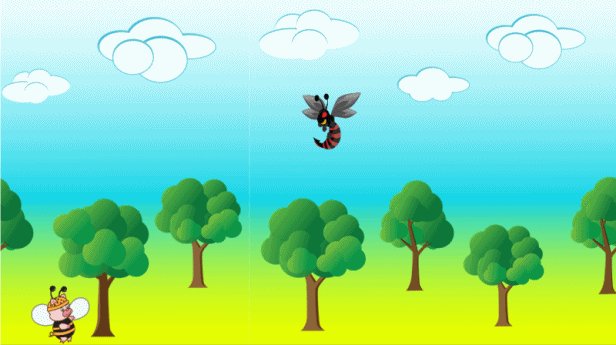
ส่วนตัว miniboss ซึ่งเป็นศัตรูของ pigbee ในเกมส์ของเรา นำโค้ดด้านล่างไปเพิ่มในส่วนของ create ต่อจาก pigbee โดยมีคำสั่งให้ Phaser เปิดใช้ Physics.ARCADE กำหนดให้ miniboss มีค่าเป็น true เพื่อไม่ให้เป็นค่าว่าง มีการกำหนดความกว้าง ความสูง ของ miniboss กำหนดการเคลื่่อนที่โดยใช้คำสั่ง tween และจะมีการ config ตำแหน่งในการเคลื่อนที่
| game.physics.startSystem(Phaser.Physics.ARCADE); //เป็นการเปิดใช้ระบบ Physics ให้กับวัตถุ this.miniboss = game.add.sprite(config.convertWidth(1000),config.convertHeight (600), 'miniboss'); //เป็นกำหนดขนาดวัตถุ this.miniboss.enableBody = true; //เปิดใช้วัตถุให้สามารถเรียกใช้ฟังก์ชั่นได้ game.physics.arcade.enable(this.miniboss); //เปิดใช้ระบบ Physics ให้กับ miniboss this.miniboss.width = 200; //กำหนดความกว้างของวัตถ this.miniboss.height = 200; //กำหนดความสูงของวัตถุ config.resizeB(this.miniboss); //ปรับขนาดตามหน้าจอเกมส์ game.add.tween(this.miniboss).to({y:config.convertHeight(300) }, 2000, Phaser.Easing.Quadratic.InOut, true, 0, 1000, true); //กำหนดการเคลื่อนที่ให้ miniboss |
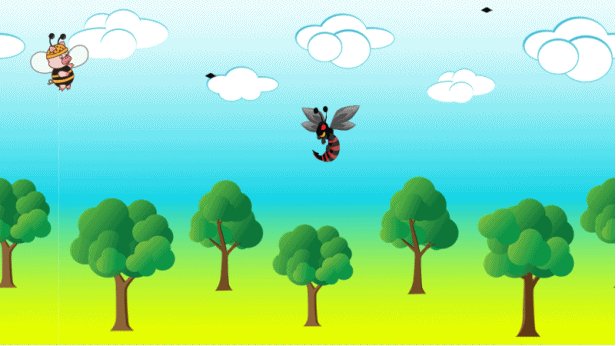
ผลลัพธ์ของการรันโค้ด

เมื่อมีศัตรูแล้ว เราก็ต้องมีอาวุธไว้ต่อสู้ ใส่ตัวกระสุนให้กับ pigbee ของเราเอาไว้เพื่อยิงใส่ศัตรูในเกมส์ โดยจะกำหนดจำนวนกระสุนในการยิง กำหนดความกว้าง ความสูงให้กับลูกกระสุน ควบคุมการยิงโดนกดปุ่มคีย์บอร์ดที่ตัว z นำโค้ดด้านล่างนี้มาเขียนต่อจาก gun ในฟังก์ชั่น create
| this.gun = game.add.group(); // สร้าง Group this.gun.enableBody = true; //เปิดใช้วัตถุให้สามารถเรียกใช้ฟังก์ชั่นได้ this.gun.physicsBodyType = Phaser.Physics.ARCADE; //กำหนดให้ gun เปิดใช้ระบบ Physics this.gun.createMultiple(100, 'gun'); //กำหนดจำนวนกระสุนในการยิง this.gun.forEach(function(item) { //สร้างฟังก์ชั่นกำหนดขนาดของกระสุน item.width =40; //กำหนดความกว้างของกระสุน item.height = 20; //กำหนดความสูงของกระสุน config.resizeB(item ); //ปรับขนาดตามหน้าจอเกมส์ }, this); var z= this.game.input.keyboard.addKey(Phaser.Keyboard.Z); //กำหนดตัวแปรปุ่มยิงกระสุนเป็นปุ่ม z z.onDown.add(this.fire,this); //กำหนดการยิงโดยใช้ปุ่ม z |
ในส่วนของของ update จะเป็นการกำหนดการทำงานของเกมส์ ไม่ว่าจะเป็นการยิง การชน โดยในโค้ดส่วนนี้จะเขียนต่อจาก create โดยจะมีการเรียกใช้ให้กระสุนยิง miniboss และกำหนดการบินของ pigbee โดยกดปุ่ม spacebar
| update: function() { if (this.pigbee.inWorld == false) //เป็นการกำหนดให้ pigbee อยู่ในจอเกมส์ this.restartGame(); game.physics.arcade.overlap(this.gun,this.miniboss,this.collision, null,this); //เป็นเรียกใช้การยิงกระสุน กับ miniboss var spaceKey = this.game.input.keyboard.addKey(Phaser.Keyboard.SPACEBAR); //สร้างตัวแปร spaceKey ให้มีค่าเท่ากับปุ่ม Spacebar if(spaceKey.isDown) {this..body.velocity.y = config.convertHeight (-300); //กำหนดการบินของ pigbee โดยกดปุ่ม spacebar } }, |
ต่อมา เราจะมีตั้งค่าวิถีกระสุน โดยเริ่มจากการกำหนดให้กระสุนปล่อยออกจากตัว pigbee ยิงไปที่ miniboss จะกำหนดระยะการยิงที่ตำแหน่ง แกน x แกน yโดยจะเขียนฟังก์ชั่นใหม่ขึ้นมาสำหรับในการปล่อยกระสุนคือฟังก์ชั่น fire ซึ่งเขียนต่อจากฟังก์ชั่น update
| //ฟังก์ชั่นยิงกระสุน fire: function() { var gg = this.gun.getFirstExists(false); if(gg){ gg.reset(this.pigbee.body.x + 16, this.pigbee.body.y + 16); game.physics.arcade.velocityFromRotation(this.miniboss.rotation, 800, gg.body.velocity); } }, |
สุดท้ายสำหรับบทนี้ ให้เพิ่มฟังก์ชั่น restartGame ซึ่งจะทำงานเมื่อตัวละครในเกมส์ตายแล้วจบการเล่น ก็จะทำการวนกลับมาเล่นใหม่ โดยเขียนต่อจากฟังก์ชั่น fire
| //กำหนดให้เกมส์กับมาเริ่มใหม่ restartGame: function() { game.state.start('main'); } |
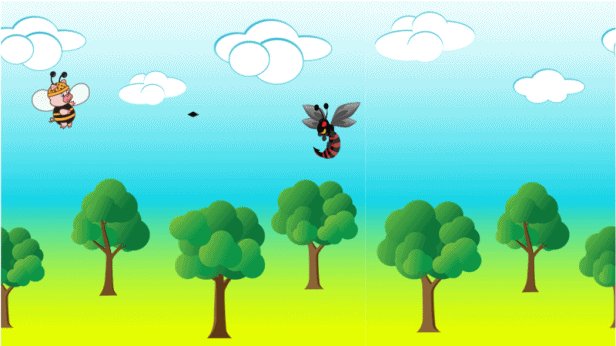
ผลลัพธ์ของการรันโค้ดทั้งหมด

ก็จบไปแล้วสำหรับการเขียนฟังก์ชั่นให้วัตถุเคลื่อนไหวพร้อมกับการปล่อยกระสุน เป็นอย่างไรไม่ยากอย่างที่คิดใช่ไหมคะ สำหรับในบทต่อไปจะเป็นการเขียนฟังก์ชั่นในเกมส์กันต่อ ซึ่งก็อาจจะเขียนยากขึ้นไปอีก ไว้พบกันใหม่ในบทต่อไปนะคะ
 คำสำคัญ »
คำสำคัญ »

รีวิวที่เกี่ยวข้อง

แสดงความคิดเห็น
|
ความคิดเห็นที่ 1
28 สิงหาคม 2558 16:16:44
|
||

|
ผมได้รับแนวทางเยอะมากจากข้อมูลที่นำเสนอมาครับ แต่พอลองรันดูปรากฎว่ารันไม่ได้
ผมจึงคิดว่า อาจเป็นเพราะขาดไฟล์2ตัวนี้ด้วยหรือป่าวครับจากหน้า html <script src="lib/ScaleManager2.js"></script> <script src="Boot.js"></script> ขอความกรุณาแบ่งปันไฟล์นี้ให้ด้วยครับ ขอบคุณครับ |
|


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์![มาดูวิธีการทำให้ตัวละครในเกมส์เคลื่อนไหวพร้อมกับการยิงกระสุน [เขียนเกมส์ด้วย HTML5 Part 2]](https://files.thaiware.site/review/2015-03/images-728/711-160829121923f4.png)