9 เว็บไซต์ที่สามารถใช้ทำกราฟิกแทน Adobe Illustrator ได้

 moonlightkz
moonlightkz9 เว็บไซต์ที่สามารถใช้ทำกราฟิกแทน Adobe Illustrator ได้
หากต้องการออกแบบอะไรสักอย่าง นักกราฟิกมักจะคิดถึงโปรแกรม Adobe Illustrator ก่อนเป็นอันดับแรก ๆ ซึ่งหากว่ากันตรงๆ ก็ต้องยอมรับว่ามันเป็นโปรแกรมที่มีความสามารถครบเครื่องจริง ๆ แต่ด้วยราคาของโปรแกรม Adobe Illustrator ก็อาจเป็นอีกจุดหนึ่งที่ทำให้ หากไม่ได้ผู้ที่ใช้มันทำงานหารายได้ด้วยมันเป็นประจำต้องคิดหนักสักหน่อย อีกประเด็นคือ Adobe Illustrator นั้นมีให้ใช้งานแค่บนระบบปฏิบัติการ Windows และ Mac เท่านั้นด้วย
- 9 ฟรีเว็บไซต์ บริการวาดภาพเวกเตอร์ออนไลน์ เหมือน Adobe Illustrator
- 9 โปรแกรมแต่งรูปถ่าย ภาพถ่าย ในคอมพิวเตอร์ แทน Adobe Lightroom
- 10 แอปเซ็นเอกสารดิจิทัลบน มือถือ และ คอมพิวเตอร์
- 10 แอปพลิเคชันตัดต่อวิดีโอ ทำคลิป ทำคลิปสั้น บนมือถือ ฟรี ! (10 Recommended Free Video Editing Apps)
- 10 โปรแกรมแต่งรูปฟรี ทางเลือกดี ๆ ของคนไม่มี โปรแกรม Photoshop
หากคุณมีงบจำกัด, หรือแค่ทำเล่นๆ เป็นงานอดิเรก นาน ๆ ใช้ที หรือว่าใช้ระบบปฏิบัติการ Linux อยู่ ก็อาจจะมองหาตัวเลือกอื่น แต่จะใช้โปรแกรมไหนแทนดีล่ะ ? เรามีทางออกมาแนะนำ ที่สำคัญ คือมีตัวเลือกให้ใช้งานได้ฟรี ไม่มีค่าใช้จ่ายเสียด้วย แถมยังไม่ต้องติดตั้ง เพราะว่าเราได้เลือกที่สามารถทำงานผ่านเว็บเบราว์เซอร์ได้เลยโดยตรงมาแนะนำ
จะมีเว็บไซต์อะไรบ้าง ? มาลองดูกันเลย ...
1. เว็บไซต์ Vectr
Vectr สามารถใช้งานผ่าน เว็บเบราว์เซอร์ (Web Browser) ส่วนใหญ่ได้เป็นอย่างดี แล้วก็มีอยู่ในรูปแบบ ส่วนขยาย (Extension) ของเว็บเบราว์เซอร์ เว็บเบราว์เซอร์ Google Chrome ให้ใช้งานอีกด้วย ว่ากันตามตรง Vectr ไม่ได้มีเครื่องมือให้ใช้งานมากนัก เมื่อเทียบกับผู้ให้บริการคู่แข่งรายอื่น ๆ แต่ก็มีเครื่องมือพื้นฐานที่เพียงพอกับการใช้งานทั่วไป และนั่นก็หมายความว่า Vectr เรียนรู้ใช้งานได้ง่าย
เครื่องมือที่ Vectr ค่อนข้างเหมาะสมกับการทำกราฟิกให้กับโซเชียลมีเดีย เนื่องจากมี Preset หลายขนาดเตรียมไว้ให้ล่วงหน้า, มีเครื่องมือนำเข้ารูป และใส่ข้อความลงในภาพที่ใช้งานได้ค่อนข้างง่าย นอกจากนี้ ยังมีการเชื่อมต่อกับคลาวด์ ทุกภาพจะมี URL ของตัวเอง สามารถนำไปใช้ส่งต่อได้อย่างง่ายดาย หรือจะบันทึกไฟล์เป็น ไฟล์ SVG, ไฟล์ PNG หรือ ไฟล์ JPEG ก็ได้
Vectr สามารถใช้งานได้ที่ :
ค่าบริการ
- ฟรี มีข้อจำกัด
- Premium 1 : $3.99 /เดือน (ประมาณ 145 บาท / เดือน)
- Premium 2 : $5.99 /เดือน (ประมาณ 218 บาท / เดือน)
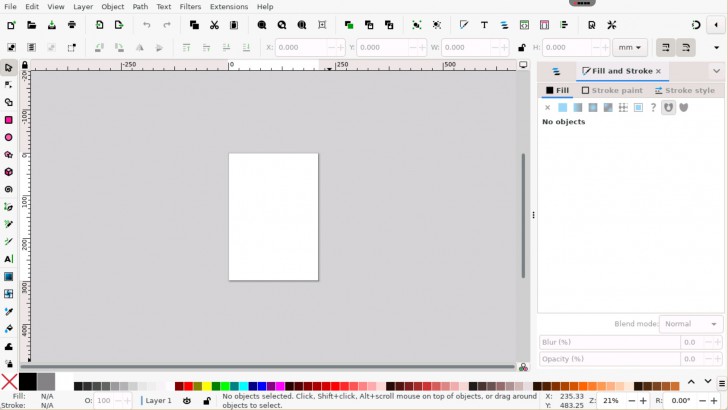
2. เว็บไซต์ Inkscape
Inkscape นั้นมีชื่อเสียงในฐานะหนึ่งในเครื่องมือที่สามารถใช้งานแทน Illustrator ได้มาอย่างยาวนาน ถึงแม้มันจะเป็นซอฟต์แวร์ที่ต้องติดตั้งเพื่อใช้งาน แต่ว่าผู้ใช้สามารถใช้งานมันผ่านเว็บเบราว์เวอร์ได้ผ่านบริการของ RollApp ถึงแม้ว่าประสบการณ์ในการใช้งานมันอาจจะแปลกไปเสียหน่อย เพราะเป็นการใช้ Desktop UI ผ่านหน้าต่างของเว็บเบราว์เซอร์ อย่างไรก็ตาม ถ้าเราเปิดใช้งานเว็บเบราว์เซอร์ในโหมดเต็มหน้าจอ (Full-screen)
Inkscape มีประสิทธิภาพค่อนข้างสูง แต่การใช้งานก็จะเรียนรู้ยากหน่อย ทั้งในแง่ของการทำความรู้จักกับเครื่องมือ รวมไปถึงชอร์ทคัทที่ไม่เหมือนชาวบ้าน อีกปัญหาหนึ่งก็เป็นเรื่องความเร็วในการทำงานผ่านเว็บเบราว์เซอร์ เพราะท้ายที่สุดแล้ว Inkscape จะทำงานได้ดีกว่าเมื่อติดตั้งมันลงในคอมพิวเตอร์
Inkscape สามารถใช้งานได้ที่ :
ค่าบริการ
- ฟรี
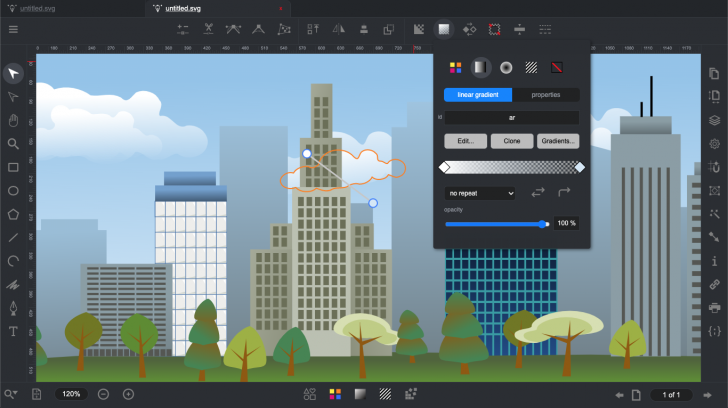
3. เว็บไซต์ Boxy SVG
Boxy SVG เป็นเครื่องมือแก้ไขไฟล์ SVG ที่ทำงานได้เป็นอย่างดีบนเว็บเบราว์เซอร์ที่เป็น Chromium-Based อย่างเช่น Chrome, Edge หรือ Brave แล้วก็ยังมีเวอร์ชัน Desktop ให้ใช้ระบบปฏิบัติการ Windows, Mac และ Chrome OS
โดย Boxy SVG สามารถทำงานร่วมกับไฟล์ SVG ได้แบบ Native ทำให้สามารถนำไฟล์รูปไปใช้งานได้อย่างง่ายดาย หรือนำไปแก้ไขต่อในซอฟต์แวร์กราฟิกตัวอื่น ๆ ซึ่งรองรับการ Export ไฟล์ได้ทั้ง JPEG, PNG, WebP, GIF หรือแม้แต่ HTML
Boxy SVG มีเครื่องมือพื้นฐานที่จำเป็นต่อการใช้งานมาให้อย่างครบครัน มีเครื่องมือวาดรูปทรงให้เลือกใช้งานอย่างหลากหลาย รวมถึงฟังก์ชัน Clipping Masks ที่ช่วยในการทำงานที่มีความซับซ้อน
Boxy SVG สามารถใช้งานได้ที่ :
ค่าบริการ
- ทดลองใช้งานฟรี 15 วัน
- 370 บาท / ปี
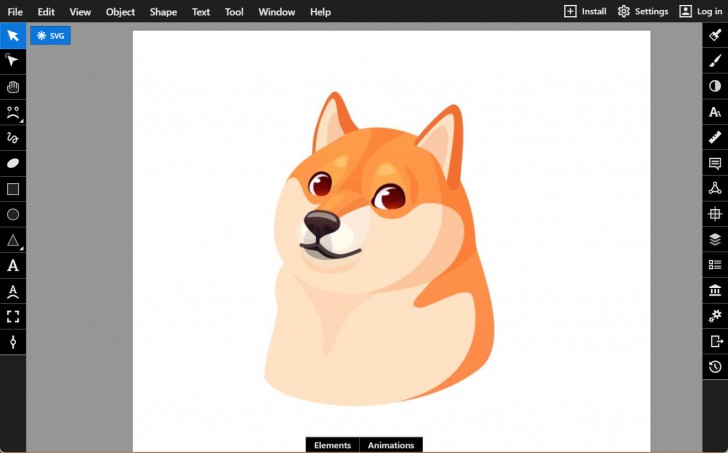
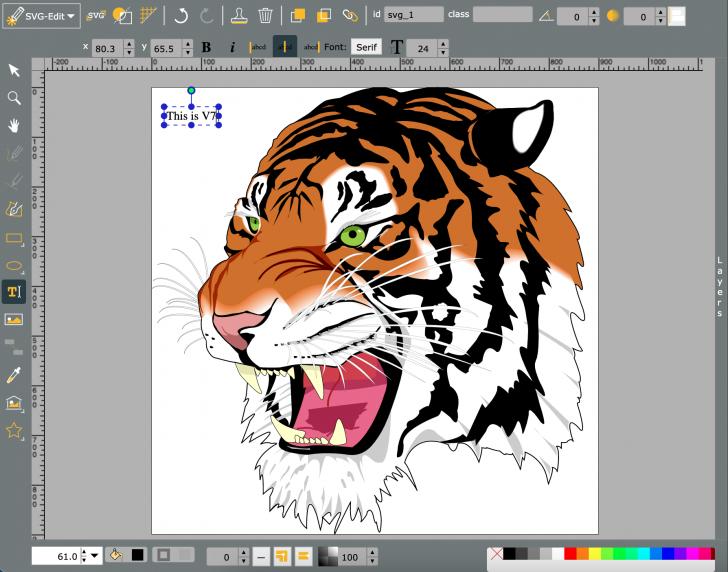
4. เว็บไซต์ SVGEdit

ภาพจาก : https://github.com/SVG-Edit/svgedit?tab=readme-ov-file
SVGEdit เป็นซอฟต์แวร์ฟรี แบบ เปิดเผยซอร์สโค้ด (Open-Source) ที่ถูกพัฒนาขึ้นมาให้ใช้งาน Illustrator ผู้ใช้สามารถสร้าง, เปิด, แก้ไข และบันทึกไฟล์ Vector ได้ในนามสกุล SVG มันมีเครื่องมือที่จำเป็นให้มาอย่างครบถ้วน วาดเส้น, สร้าง Path, เพิ่มข้อความ, สร้างรูปทรง, ปรับแต่งหัวแปรง ฯลฯ
อย่างไรก็ตาม SVGEdit มีข้อจำกัดในการทำอะไรที่ซับซ้อน แม้กระทั่งการเพิ่มฟอนต์ที่คุณมีอยู่ลงไปก็ไม่สามารถทำได้ แต่ถ้าต้องการทำอะไรง่าย ๆ ก็ถือว่ามันทำงานได้ดีทีเดียว รองรับการเปลี่ยนรูปเป็นโค้ด XML ด้วย สามารถคัดลอกไปวางบนหน้าเว็บไซต์ได้ทันทีโดยไม่ต้องบันทึกไฟล์
SVGEdit สามารถใช้งานได้ที่ :
ค่าบริการ
- ฟรี
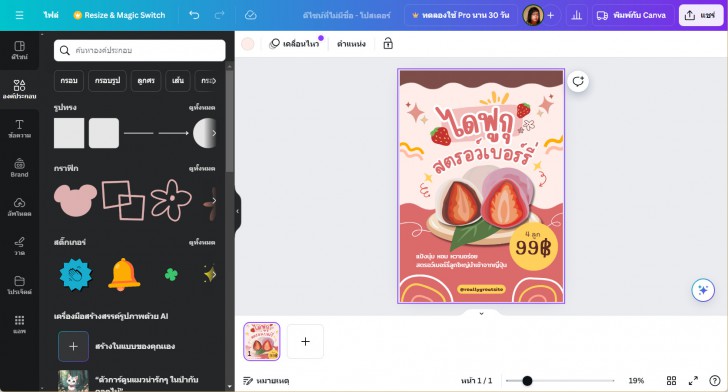
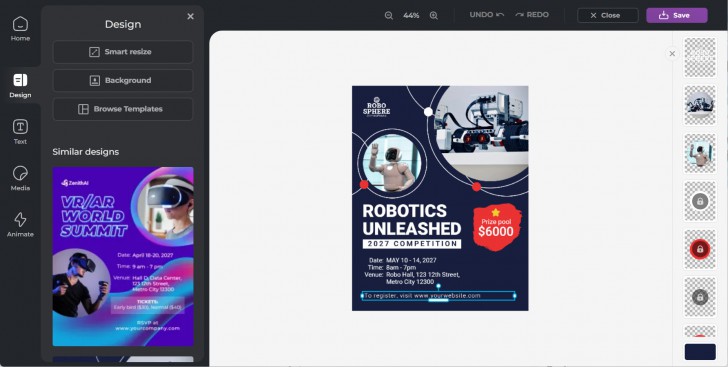
5. เว็บไซต์ Canva
Canva เป็นหนึ่งในเครื่องมือออกแบบบนเว็บไซต์ที่ได้รับความนิยมเป็นอย่างมาก มันมีเทมเพลตสำเร็จรูปให้ใช้งานมากกว่า 250,000 แบบ ตอบโจทย์ความต้องการของผู้ใช้งานได้ทุกรูปแบบ เราสามารถที่จะใช้ Canva ออกแบบโลโก้, ปกหนังสือ, โปสเตอร์, ใบปิดโฆษณา ฯลฯ
จุดเด่นของมันคือ เทมเพลตที่มีให้เลือกเป็นจำนวนมาก ทำให้สามารถสร้างงานสวย ๆ ออกมาได้อย่างรวดเร็ว ในทางตรงกันข้าม สำหรับคนที่ต้องการสร้างทุกอย่างด้วยตนเอง Canva ก็จะไม่ตอบโจทย์มากนัก
Canva สามารถใช้งานได้ที่ :
ค่าบริการ
- ฟรี
- Canva Pro 1,850 บาท / ปี
- Canva Teams ใช้งานได้ 3 คน 5,400 บาท / ปี
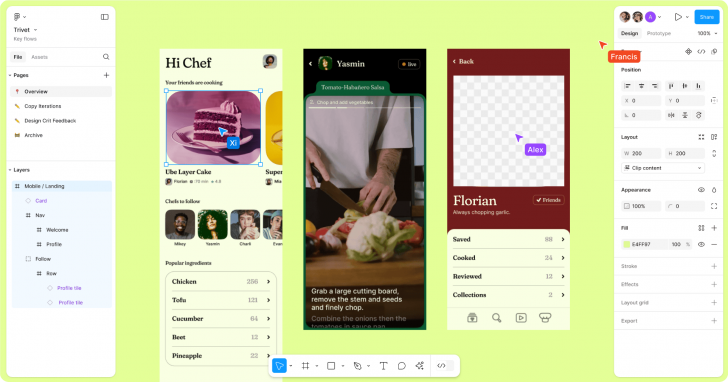
6. เว็บไซต์ Figma

ภาพจาก : https://www.figma.com/
Figma เป็นหนึ่งในบริการที่เน้นการใช้งานในระดับมืออาชีพ หรือผู้ใช้งานที่มีความจริงจัง ชำนาญการใช้งาน Illustrator อยู่แล้ว หลังจากที่มันประสบความสำเร็จ ตอนนี้ก็เริ่มให้บริการในรูปแบบเดียวกับ Adobe คือมีระบบสมาชิก แต่ก็ยังคงเสนอบริการฟรีให้ใช้ โดยผู้ใช้ฟรีจะสร้างงานได้ 3 โปรเจค และทำงานร่วมกับทีมได้อีก 2 คน
จุดแข็งของ Figma เน้นไปที่การออกแบบ ส่วนต่อประสานกับผู้ใช้ (User Interface) ต่าง ๆ รองรับไฟล์จากซอฟต์แวร์ออกแบบอื่น ๆ ได้ด้วย เช่น Sketch มีแอปพลิเคชันบนสมาร์ทโฟนทั้ง iOS และ Android ช่วยให้ผู้ใช้สามารถดูผลงานการออกแบบได้อย่างสะดวก
การใช้งาน Figma อาจต้องอาศัยเวลาในการเรียนรู้พอสมควร แต่หากชำนาญแล้วมันก็สามารถออกแบบงานได้แทบทุกรูปแบบ, รองรับฟอนต์จาก Google หรือผู้ใช้จะอัปโหลดฟอนต์เข้าไปเองก็ได้, มี Pathfinder, รองรับการทำ Mask, สามารถบันทึกชิ้นงานเพื่อนำไปใช้ซ้ำในงานอื่น ๆ ต่อได้
การ Export รองรับทั้ง PNG, JPEG, SVG หรือจะบันทึกเป็นโค้ดแบบ Cascading Style Sheets (CSS) ก็ได้
Figma สามารถใช้งานได้ที่ :
ค่าบริการ
- ฟรี
- Professional Team $15 / เดือน (ประมาณ 545 บาท / เดือน)
- Organization $45 / เดือน (ประมาณ 1,633 บาท / เดือน)
- Enterprise $75 / เดือน (ประมาณ 2,720 บาท / เดือน)
7. เว็บไซต์ Pixlr Designer

ภาพจาก : https://pixlr.com/designer/template/collection/660b67d0fe94eefa21ed7319%7CTech%20Events/#editor
Pixlr Designer เป็นบริการที่มีแนวทางในการทำงานเหมือนกับ Canva มันมีเทมเพลตจำนวนมหาศาลให้เราเลือกใช้ นอกจากนี้ยังมี Pixlr E สำหรับใช้งาน PhotoShop ให้ใช้อีกด้วย
การทำงานของ Pixlr Designer เน้นไปที่งานออกแบบโปสเตอร์, โลโก้, นามบัตร ฯลฯ โดยจะมีกราฟิกจำนวนเตรียมไว้ให้รอผู้ใช้เลือกไปใช้งาน อย่างไรก็ตาม บางส่วนก็ต้องสมัครสมาชิกแบบเสียเงินเสียก่อนจึงจะใช้งานได้ ทั้งนี้ Pixlr X ไม่เหมาะกับผู้ใช้งานที่ต้องการออกแบบเอง เพราะไม่มีเครื่องมือสำหรับวาดภาพให้ใช้
Pixlr Designer สามารถใช้งานได้ที่ :
ค่าบริการ
- ฟรี
- Plus $0.99 / เดือน (ประมาณ 36 บาท / เดือน)
- Premium $4.9 / เดือน (ประมาณ 178บาท / เดือน)
- Team $9.91 / เดือน (ประมาณ 360 บาท / เดือน)
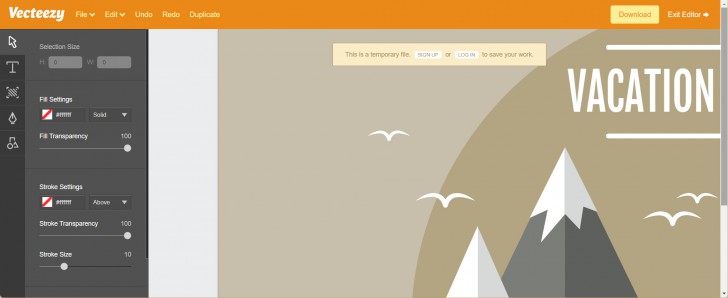
8. เว็บไซต์ Vecteezy Editor

ภาพจาก : https://www.vecteezy.com/editor/random
หากเรามีไฟล์ SVG อยู่แล้ว แต่ต้องการจะแก้ไขมัน Vecteezy จัดเป็นตัวเลือกที่ดีมากเลยล่ะ มันเป็นโปรแกรมที่เหมาะกับการแก้ไขไฟล์ SVG ให้สามารถลบ หรือเพิ่มสิ่งต่าง ๆ เข้าไปได้ง่าย ๆ หรือใส่ข้อความลงไปในงาน
แต่ด้วยความเรียบง่ายของมัน เครื่องมือที่มีให้ใช้งานจึงค่อนข้างน้อย อย่างที่บอกไปว่าเหมะากับการแก้ไขงานมากกว่า สามารถบันทึกเป็นไฟล์ SVG หรือ PNG ก็ได้
Vecteezy Editor สามารถใช้งานได้ที่ :
ค่าบริการ
- ฟรี
- Pro $54 / ปี (ประมาณ 1,960 บาท / ปี)
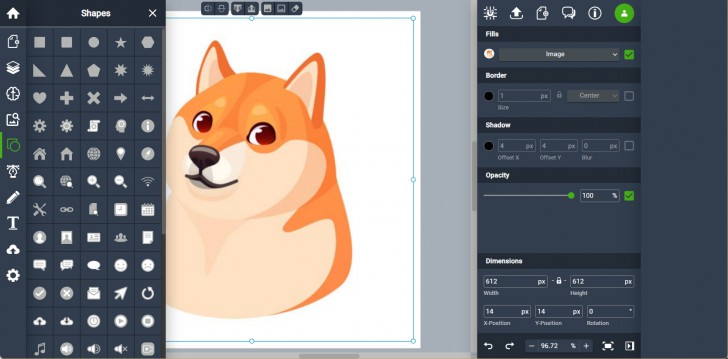
9. เว็บไซต์ Janvas
Janvas อาจจะไม่ฟรีเสียทีเดียว (เราถึงจัดมันมาในลำดับสุดท้าย) เพราะเราไม่สามารถบันทึกงานได้หากยังไม่สร้างบัญชีที่จำเป็นต้องจ่ายค่าสมาชิกเสียก่อน แต่มันก็ใจดีพอที่อนุญาตให้ผู้ใช้ Export ไฟล์งานเป็น PNG หรือ JPEG ได้โดยไม่ต้องจ่ายเงินก่อน
มาพร้อมกับเครื่องมือที่ไม่ยืดหยุ่นมากนัก แต่ก็รองรับการทำ Mask, มี Pen tool และ Text ที่ลูกเล่นเพียบ หรือหากเป็นผู้หัดใช้งาน ก็มีเทมเพลตให้เลือกเพียบ มี ICON และ UI สำเร็จรูปให้ใช้งานด้วย
ในการใช้งานฟรี เราทำอะไรกับมันได้ไม่มากนัก แต่ถ้าต้องการแค่เปิด, แก้ไขไฟล์ Vector ที่มีอยู่แล้วแบบนิด ๆ หน่อย ๆ ก็ถือว่ามันทำได้ดีทีเดียว มีเทมเพลตจำพวกไอคอน และองค์ประกอบที่จำเป็นต่อการออกแบบ UI ให้เลือกใช้เยอะอยู่พอสมควร
Janvas สามารถใช้งานได้ที่ :
ค่าบริการ
- € 72 / ปี (ประมาณ 2,844 บาท / ปี)
ที่มา : www.makeuseof.com
 คำสำคัญ »
คำสำคัญ »
|
|
แอดมินสายเปื่อย ชอบลองอะไรใหม่ไปเรื่อยๆ รักแมว และเสียงเพลงเป็นพิเศษ |

รีวิวที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์