รีวิว เขียนเกมส์ มือใหม่เขียนเกมส์ ต้องทำอะไรบ้าง [เขียนเกมส์ด้วย HTML5 Part 1]
 Thaiware
Thaiwareปฏิเสธไม่ได้เลยว่า สมาร์ทโฟนเป็นอุปกรณ์ที่แทบจะทุกคนมีพกไว้ติดตัวตลอดเวลา ซึ่งการใช้งานสมาร์ทโฟนส่วนใหญ่ คงจะเป็นในเรื่องของเกมส์อย่างแน่นอน เกมเมอร์หลายคนที่เคยติดเกมส์คอนโซล เกมส์พกพา หรือเกมส์คอมพิวเตอร์ ในตอนนี้ยังใช้เวลาเล่นเกมส์บนสมาร์ทโฟนมากกว่าซะอีก รวมถึงผู้ใหญ่หลายๆ คน ที่ไม่เคยเล่นเกมส์เลย ก็หันมาเล่นเกมส์บนสมาร์ทโฟนกันมากมาย
ในปัจจุบันนี้ ตลาดเกมส์สมาร์ทโฟนนั้นเปิดกว้างขึ้นเรื่อยๆ มีผู้พัฒนาเกมส์จำนวนมากมายไม่ว่าจะเป็นองค์กรใหญ่หรือรายบุคคล ก็สามารถสร้างเกมส์ลงสมาร์ทโฟนให้คนอื่นไปโหลดเล่นกันได้ แต่กระบวนการสร้างเกมส์ขึ้นมาแต่ละเกมส์นั้น ผู้พัฒนาต้องผ่านขั้นตอนมากมายตั้งแต่การวางแผน ออกแบบเกมส์ และส่วนที่ซับซ้อนที่สุดนั่นก็คือการเขียนโค้ดระบบเกมส์ แต่ก็ไม่ใช่เรื่องยากที่จะค่อยๆ เรียนรู้กันไป

แต่เดิมนั้นภาษาที่ใช้เขียนเกมนั้นมีมากมาย ไม่ว่าจะเป็น C/C++ หรือ VB แต่ภาษาที่เขียนแล้วสามารถรองรับอุปกรณ์แบบ Cross-Platform ได้ ก็คงหนีไม่พ้น HTML5 ที่สามารถทำงานได้ทั้ง Android ,iOS และบน Website ซึ่งนอกจากความยืดหยุ่นในการเขียนโปรแกรมให้สามารถใช้งานบนอุปกรณ์ต่างๆ แล้ว HTML5 ยังมีความเร็วในการดาวน์โหลด สามารถเพิ่มลูกเล่น Animation, Graphics 2D, 3D บนเว็บได้ หรือจะใช้งานร่วมกับร่วมกับ SVG, CSS3 และ JavaScript ก็ได้ ซึ่งก็ทำให้ HTML5 มีความเหมาะสมกับการนำมาเขียน Web Application เพื่อนำไปประยุกต์ใช้ได้กับ Mobile Apps ได้เลยอีกด้วย
ในบทความนี้ทางทีมงานไทยแวร์จึงจะขอพาเพื่อนๆ มาสร้างเกมส์ไปพร้อมๆ กันด้วย HTML5 ในระดับเบื้องต้น ซึ่ง HTML5 ก็คือภาษา HTML เวอร์ชันใหม่ที่มีคุณสมบัติเพิ่มขึ้นจากเดิม สามารถสร้างภาพกราฟฟิกเคลื่อนไหวได้โดยที่เราไม่ต้องพึ่งโปรแกรม Flash แถมตัว HTML5 นี้ยังสนับสนุนการแสดงผลบนอุปกรณ์ต่างๆ ไม่ว่าจะเป็นบน PC หรือสมาร์ทโฟน ด้วยคุณสมบัติใหม่ที่เพิ่มเข้ามาใน HTML5 นี้ ทำให้เราสามารถที่จะใช้มันสร้างเกมส์ได้อย่างหลากหลาย
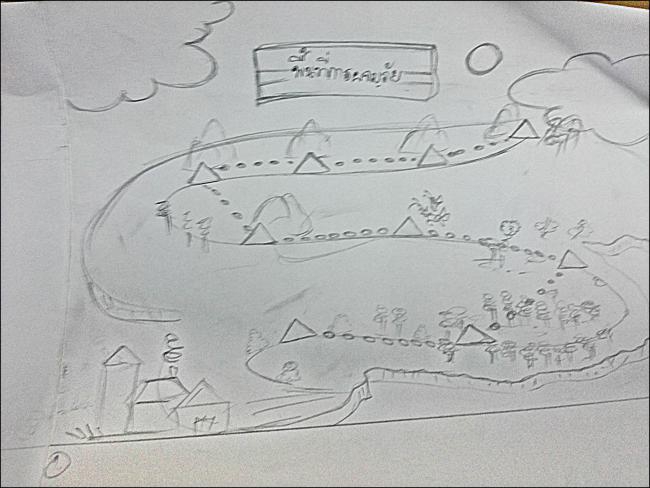
- เนื้อเรื่อง (Story) เป็นส่วนประกอบที่สำคัญที่สุดส่วนหนึ่ง กล่าวคือ เนื้อเรื่องเป็นการกำหนดขององค์ประกอบทั้งหมดในเกมส์เข้าด้วยกัน ดังนั้นเนื้อเรื่องที่ดีควรทำให้ผู้เล่นเกิดความรู้สึกร่วมกับตัวละคร โดยเราสามารถจินตนาการเนื้อเรื่่อง เสมือนกับว่าเรากำลังเขียนบทภาพยนตร์ ซึ่งเนื้อเรื่องที่ดีจะทำให้เกมส์มีความน่าสนใจมากขึ้น
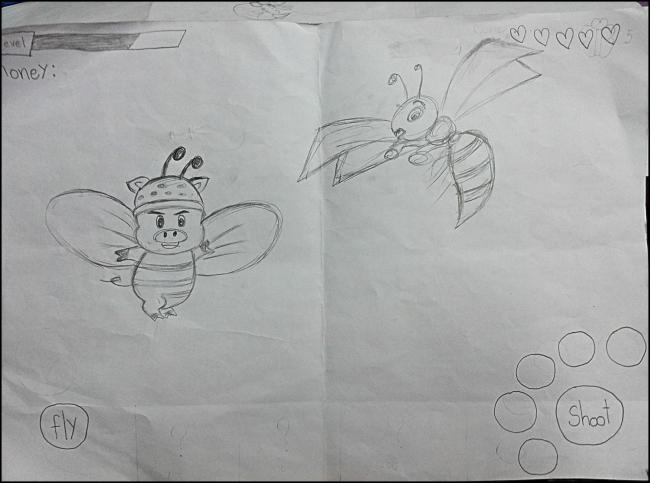
- UI (User Interface) ส่วนติดต่อผู้ใช้ เป็นส่วนในการนำเสนอรูปแบบหน้าตาของระบบเกมส์ให้กับผู้เล่น ไม่ว่าจะเป็นหน้าเมนูเกมส์ หน้าการควบคุมเกมส์ ซึ่ง UI ที่ดี จะต้องทำให้ผู้เล่นเข้าใจวิธีการเล่นได้ในทันทีและสามารถควบคุมได้ง่าย ระหว่างการถือเล่นบนสมาร์ทโฟนด้วย
- รูปแบบการเล่น ไม่ว่าเนื้อเรื่องและภาพจะดีขนาดไหน หากเกมมีวิธีการเล่นที่น่าเบื่อและควบคุมยากเกินไป เกมนั้นก็จะหมดความสนุกไปในทันที



- นาฬิกา - ใช้ช่วยหยุดเวลาในขณะเล่น
- คฑาสายฟ้า - จะปล่อยพลังสายฟ้าออกมา
- ระเบิดหนาม - เวลาระเบิดหนามจะกระจายออกมา
- น้ำเมา - เวลาใช้จะทำให้ฝูงต่อมีอาการมึนงง ร่วงมาตาย
- ดาว - ทำให้ตัวละครตัวใหญ่ขึ้นและวิ่งเร็วขึ้น


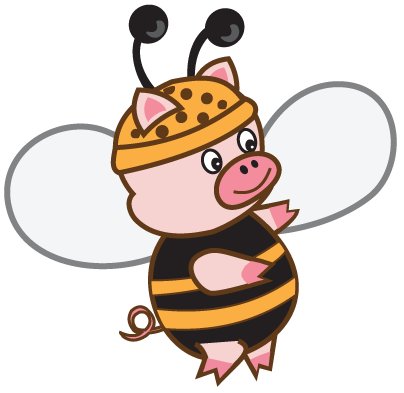
หน้าตาของตัวละครแต่ละตัวในเกมส์ PigBee Adventure





เมื่อเราได้ทำการออกแบบเกมส์เรียบร้อยแล้ว เราควรจะเลือกใช้เครื่องมือที่เหมาะสมสำหรับการสร้างเกมส์ HTML5 ซึ่งโปรแกรมสำหรับเขียนโค้ดมีให้เลือกใช้อยู่มากมาย แล้วแต่ความถนัดและความชอบของแต่ละคน ในที่นี้ทางไทยแวร์ขอเลือกใช้โปรแกรมในการทำเกมส์ ดังนี้
1. Aptana : โปรแกรมหลัก เป็นเครื่องมือที่เราจะเอาไว้เขียนโค้ดนั่นเอง
2. XAMPP : โปรแกรมจำลองเซิร์ฟเวอร์
ขั้นตอนในการติดตั้งโปรแกรม Aptana
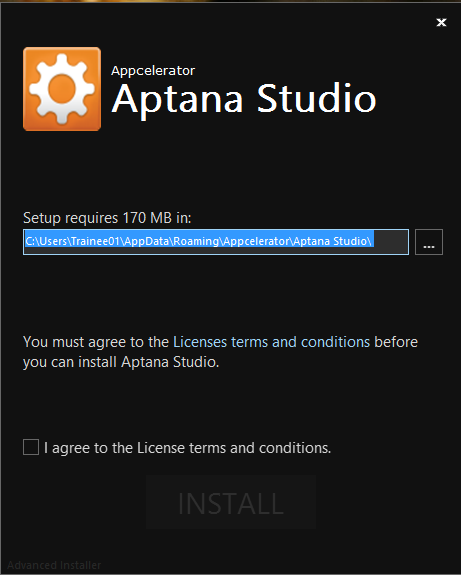
สำหรับใครที่ยังไม่มีโปรแกรมสามารถ ดาวน์โหลดโปรแกรม Aptana ได้ที่นี่ หากพร้อมแล้วก็มาเริ่มกันเลย ดับเบิ้ลคลิกไอคอนดังรูป




ขั้นตอนในการติดตั้ง โปรแกรม XAMPP
สำหรับใครที่ยังไม่มีโปรแกรมสามารถ ดาวน์โหลดโปรแกรม XAMPP ได้ที่นี่ หากพร้อมแล้วก็มาเริ่มกันเลย ดับเบิ้ลคลิกไอคอนดังรูป

กด Next เพื่อไปขั้นตอนต่อไป

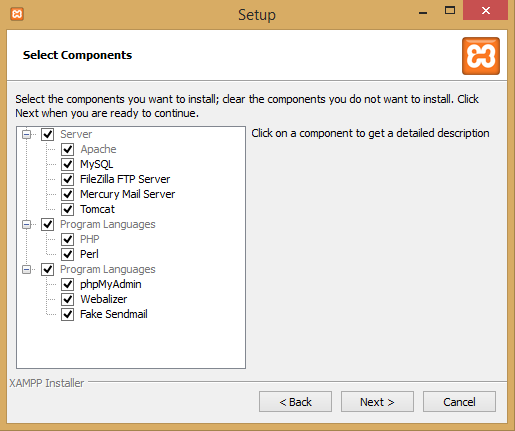
หน้านี้จะเป็นหน้าตรวจสอบองค์ประกอบที่เราต้องการติดตั้งและจัดการองค์ประกอบที่เราไม่ต้องการที่จะติดตั้ง จากนั้นคลิก Next เพื่อไปขั้นตอนต่อไป

เลือกพื้นที่จัดเก็บสำหรับติดตั้งโปรแกรมตามต้องการเลย จากนัันคลิก Next


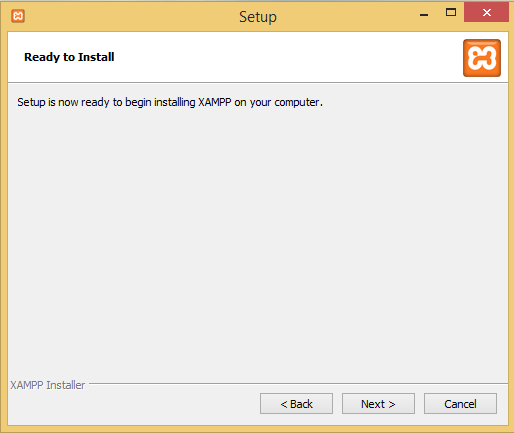
จากนั้น คลิก Next เพื่อทำการติดตั้งโปรแกรม

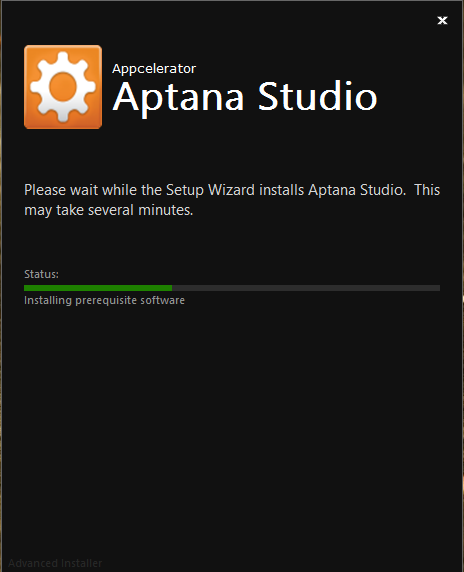
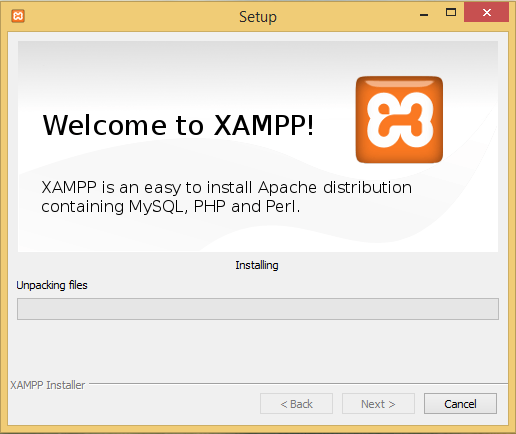
ระหว่างนี้ก็รอให้โปรแกรม XAMPP ติดตั้งเสร็จ

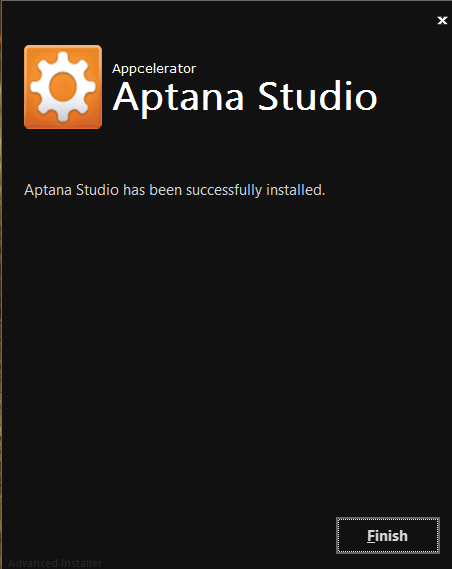
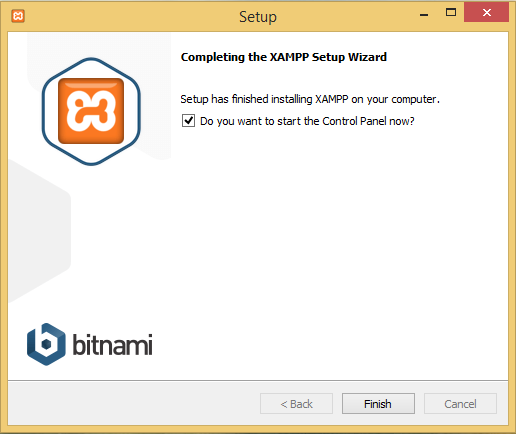
เมื่อติดตั้งเรียบร้อยแล้วก็จะได้หน้าจอดังรูปข้างล่างนี้เลย เมื่อพร้อมใช้งานแล้วก็กด Finish เพื่อเข้าสู่โปรแกรม

ก็เตรียมตัววางแผนก่อนจะสร้างเกมส์กันเสร็จเรียบร้อยแล้วสำหรับบทนี้ ในบทต่อไปทางทีมงานไทยแวร์จะมาเริ่มแนะนำการเขียนโค้ดเกมส์เบื้องต้นด้วย Javascript และ HTML5 แบบง่ายๆ รับรองว่าโค้ดเกมส์นั้นเขียนสนุก และไม่ยากอย่างที่คิดแน่นอน ถ้าพร้อมแล้วก็ไปติดตามชมกันต่อได้เลยที่ [เขียนเกมส์ด้วย HTML5 Part 2]
 คำสำคัญ »
คำสำคัญ »

รีวิวที่เกี่ยวข้อง

แสดงความคิดเห็น
|
ความคิดเห็นที่ 1
7 กันยายน 2559 10:35:51
|
||
|
GUEST |

|
่ีื่ีืjun
good
|


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์![เขียนเกมส์ มือใหม่เขียนเกมส์ ต้องทำอะไรบ้าง [เขียนเกมส์ด้วย HTML5 Part 1]](https://files.thaiware.site/review/2015-02/images-728/698-160829121859JG.png)