รีวิว Adobe XD CC สร้างแม่แบบดีไซน์แอปฯ หรือเว็บไซต์ เสนองานลูกค้า/ทีมได้อย่างมืออาชีพ

 mØuan
mØuanรีวิว Adobe XD CC
โปรแกรมสร้างต้นแบบดีไซน์ แอปฯ/เว็บไซต์ ไว้พรีเซนต์งาน
| ข้อดี
| ข้อสังเกต
|
- 9 ฟรีเว็บไซต์ บริการวาดภาพเวกเตอร์ออนไลน์ เหมือน Adobe Illustrator
- 9 เว็บไซต์ที่สามารถใช้ทำกราฟิกแทน Adobe Illustrator ได้
- 9 โปรแกรมแต่งรูปถ่าย ภาพถ่าย ในคอมพิวเตอร์ แทน Adobe Lightroom
- 10 แอปเซ็นเอกสารดิจิทัลบน มือถือ และ คอมพิวเตอร์
- 10 แอปพลิเคชันตัดต่อวิดีโอ ทำคลิป ทำคลิปสั้น บนมือถือ ฟรี ! (10 Recommended Free Video Editing Apps)
บทความรีวิวนี้ เราขอหยิบหนึ่งในโปรแกรมกลุ่ม Adobe มาแนะนำให้ได้รู้จักกัน นั่นก็คือโปรแกรม Adobe XD CC (XD ย่อมาจาก Experience Design) ซึ่งก็ตามชื่อของตัวโปรแกรมเลย Adobe XD CC เอาไว้สำหรับสร้างต้นแบบของแอปฯ หรือเว็บไซต์ที่เราออกแบบให้สมจริง เพื่อใช้ในการพรีเซนต์งาน พูดคุยกับทีม หรือเอาไว้นำเสนอ/ขายงานกับลูกค้า ที่มีตัวอย่างแอปฯ ให้ดูอย่างสมจริง สามารถคลิกใช้งานเป็นตัวอย่างได้ ก่อนจะไปสู่ขั้นตอนการผลิต/พัฒนาขึ้นมาจริงๆ
จุดเด่นของโปรแกรมนี้ ก็คือความง่ายในการใช้งาน ไม่ว่าจะหน้า UI ที่เรียบร้อยมากๆ เครื่องมือที่มีอยู่น้อยนิด (แต่เพียงพอต่อการใช้งาน) การนำเสนองานที่สะดวกทั้งการเปิดแสดงผลบนหน้าเว็บไซต์ หรือจะเปิดบนอุปกรณ์มือถือก็ได้ และที่สำคัญคือ มีทั้งเวอร์ชันฟรีและแบบจ่ายเงินให้ได้ใช้งาน (ซึ่งจะขอพูดถึงในช่วงท้ายของบทความ)
อย่างไรก็ตาม โปรแกรม Adobe XD CC เป็นเพียงโปรแกรมสร้างต้นแบบไว้นำเสนองานเท่านั้น ไม่ใช่โปรแกรมเขียนแอปฯ หรือเว็บไซต์ ที่สามารถนำมาใช้งานได้ทันทีนะครับ
สำรวจโปรแกรม Adobe XD CC
กระบวนการทำงานของโปรแกรม Adobe XD CC จะแบ่งออกเป็น 3 ขั้นตอนใหญ่ๆ ได้แก่ Design - ออกแบบแอปฯ มีทั้งหมดกี่หน้า แต่ละหน้ามีหน้าตาเป็นอย่างไร, Prototype - สร้างต้นแบบขึ้นมา นำแต่ละหน้าที่ดีไซน์มาเชื่อมโยงกัน จากหน้านี้ คลิกแล้วไปไหน? และ Publish - นำต้นแบบที่สร้างเสร็จแล้ว อัพโหลดขึ้นคลาวด์ของ Adobe เพื่อนำไปใช้งาน นำเสนอในลำดับต่อไป เอาเป็นว่า ลองมาดูความน่าสนใจของโปรแกรมนี้ ไปทีละขั้นตอนกัน
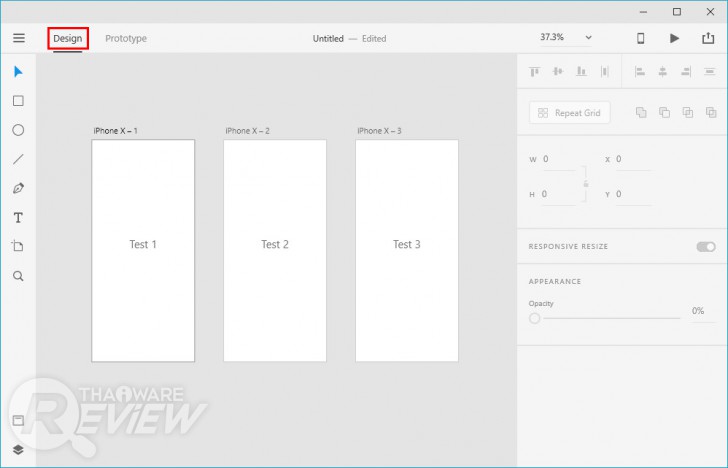
Design
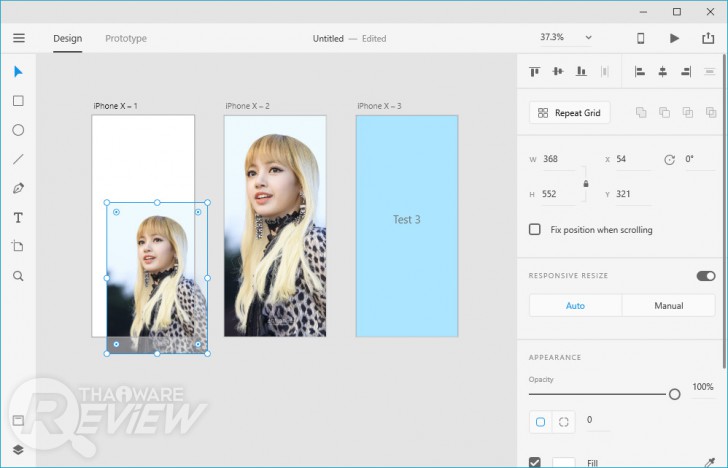
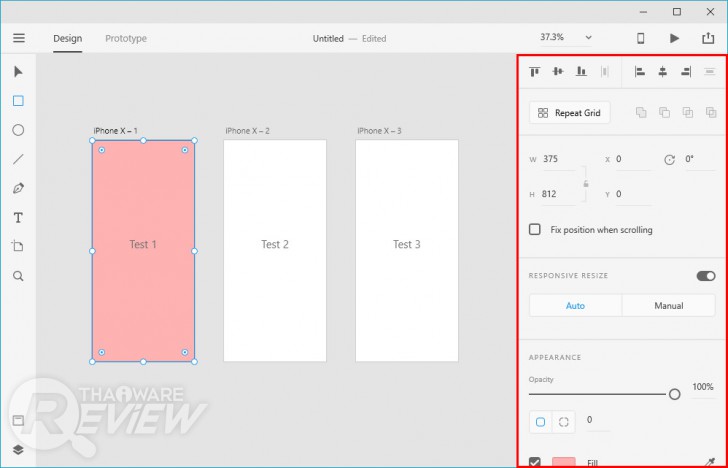
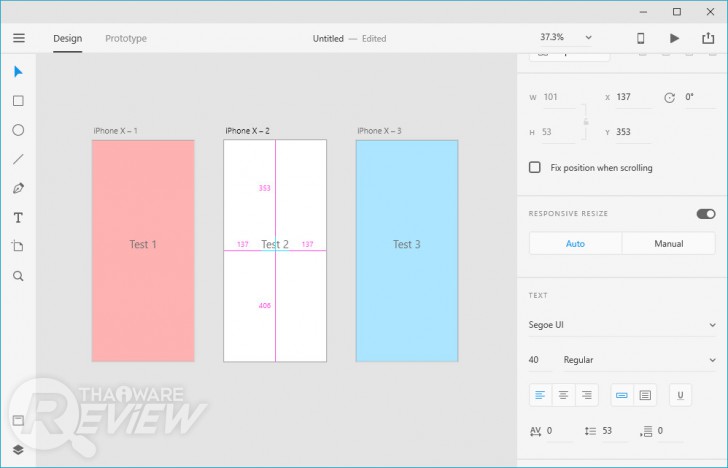
ในส่วนของ Design เป็นหนึ่งในสองแท็บหลักของโปรแกรมนี้ ซึ่งเมื่อเข้ามาในโปรแกรมส่วนนี้ เราจะเจอกับ Workspace สำหรับจัดวาง layout หน้าต่างๆ ที่เตรียมไว้สำหรับการดีไซน์ มีแถบเครื่องมืออยู่ด้านซ้ายที่คนใช้งาน Adobe จะคุ้นเคยกันเป็นอย่างดี ไม่ว่าจะเป็น Arrow ลูกศรสำหรับเลือกวัตถุ และลากเพื่อจัดวางตำแหน่ง, เครื่องมือสร้างเส้นหรือเลขาคณิต (สี่เหลี่ยม, วงกลม), เครื่องมือ Type สำหรับเพิ่มตัวอักษร แว่นขยายสำหรับการซูม ไปจนถึง Pen tools สำหรับวาดเส้นโค้งต่างๆ ส่วนด้านขวาเป็นตัวเลือกเพิ่มเติม สำหรับปรับแต่งรายละเอียดของเครื่องมือ อย่างเช่น การเลือกฟอนต์ ขนาดเส้น หรือสีของวัตถุ
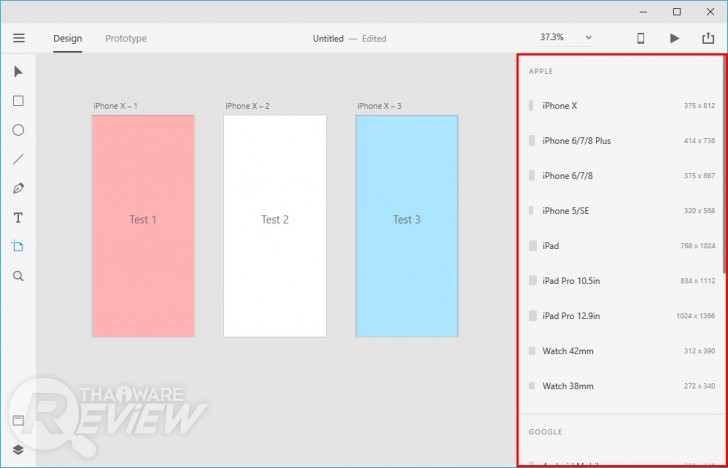
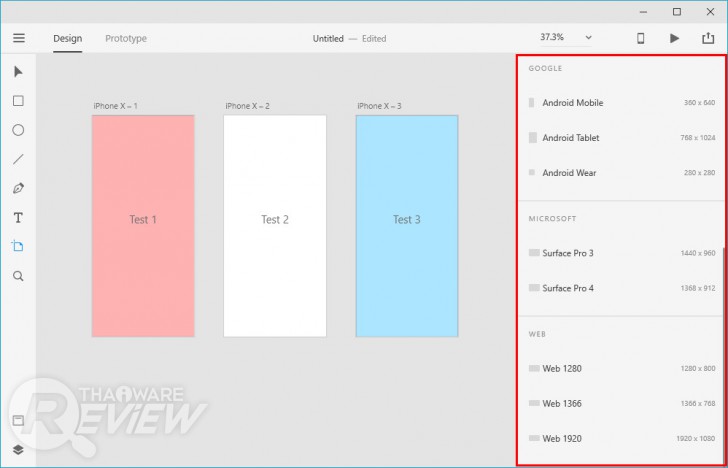
ส่วนเครื่องมือหน้ากระดาษที่ยังไม่ได้กล่าวถึง (ใต้เครื่องมือ Type) เป็นเครื่องมือสร้างหน้า Artboard ใหม่ ที่ตัวโปรแกรมจะมีหน้าเทมเพลตสำเร็จรูปมาให้เลือก ที่ค่อนข้างจะครอบคลุมอุปกรณ์ในปัจจุบันอยู่พอสมควร ทั้งอุปกรณ์แอปเปิ้ลตั้งแต่ ไอโฟนยันแอปเปิ้ลวอช อุปกรณ์เซอร์เฟส หน้าเว็บขนาดต่างๆ ส่วนแอนดรอยด์ จะให้มีทุกรุ่นคงยากหน่อย ก็เลยมีแยกออกมาเป็นโมบาย แท็บเล็ตและแอนดรอยด์แวร์ ส่วนขนาดอื่นๆ ก็สามารถสร้างแบบกำหนดค่าเองได้
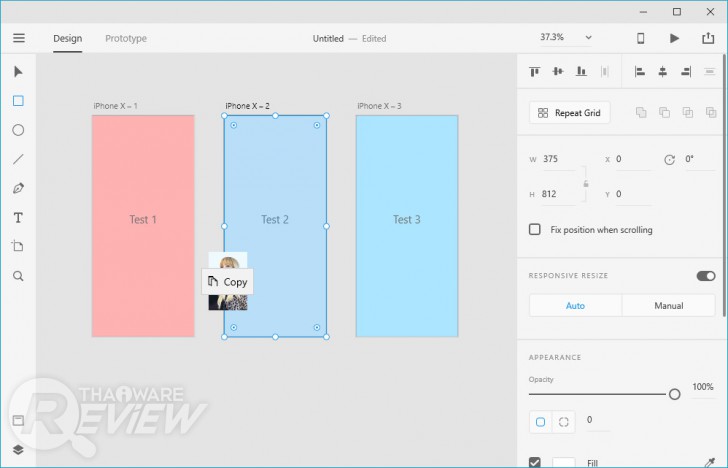
นอกจากเครื่องมือที่มีให้แล้ว แน่นอนว่าเราต้องสามารถแอดรูปถ่ายต่างๆ หรือรูปงานดีไซน์ที่เราทำไว้ เพิ่มลงในโปรแกรมได้ ด้วยวิธี Drag and Drop โดยเราจะสร้างกรอบขึ้นมาก่อน แล้วค่อยลากรูปลงไป หรือจะลากรูปมาก่อน แล้วค่อยปรับขนาดให้เข้ากับขนาดที่ต้องการ ก็ทำได้เช่นเดียวกัน
|
|
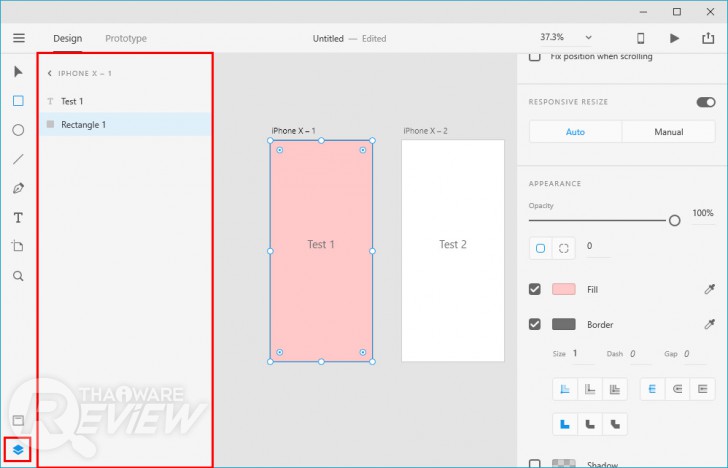
วัตถุต่างๆ ที่ใช้ออกแบบ ถูกจัดลำดับด้วยรูปแบบ Layer เหมือนโปรแกรม Adobe อื่นๆ เราสามารถจัดลำดับการแสดงผลก่อน-หลังได้ หรือจะใช้หน้า Layer นี้ในการเลือกวัตถุที่ต้องการปรับแต่ง/แก้ไขได้

วัตถุแต่ละชิ้น ก็จะมีตัวเลือกด้านขวาให้ปรับแต่งต่างกัน แยกไปตามชนิด เช่น พวกตัวอักษรก็จะมีการปรับขนาดฟอนต์หรือรูปแบบฟอนต์เพิ่มเข้ามา

ตัวโปรแกรมมีระบบ Smart grid ช่วยในการจัดวางองค์ประกอบต่างๆ ด้วย ทำงานงานดูเป็นระเบียบมากขึ้น

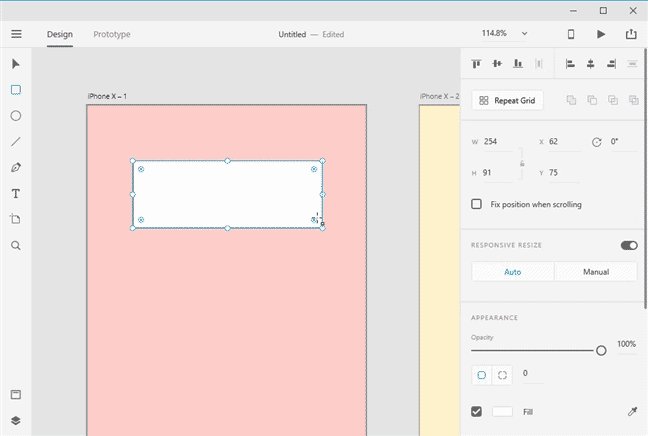
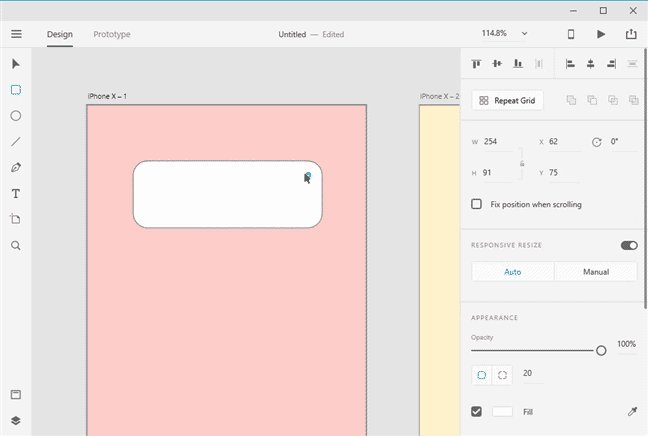
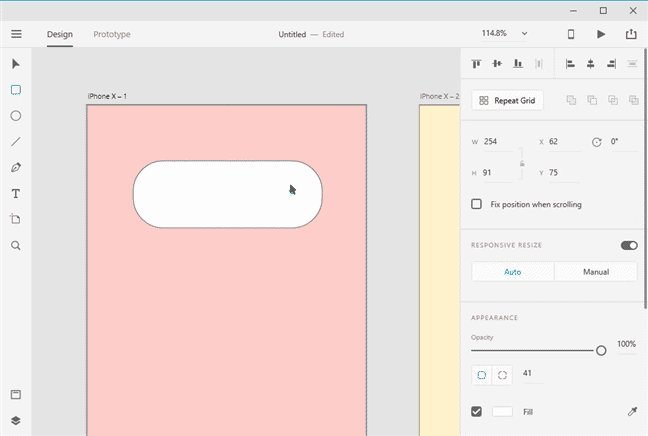
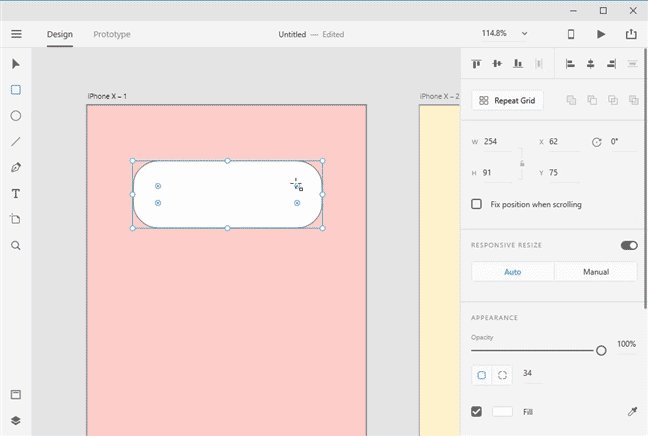
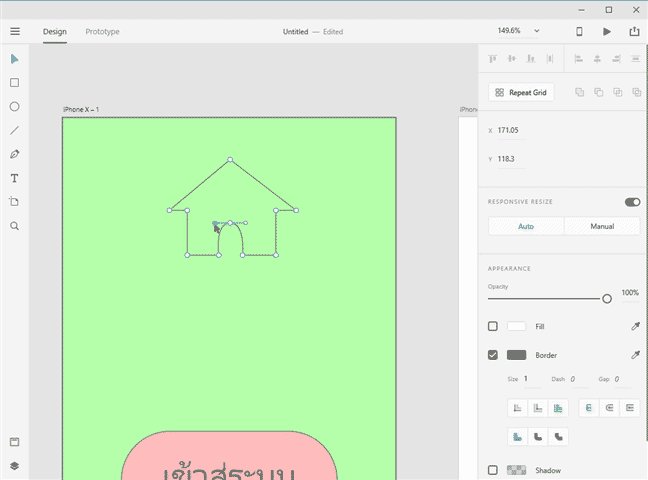
เครื่องมือสร้างกรอบสี่เหลี่ยมสามารถปรับให้เป็นมุมมนได้ง่ายๆ

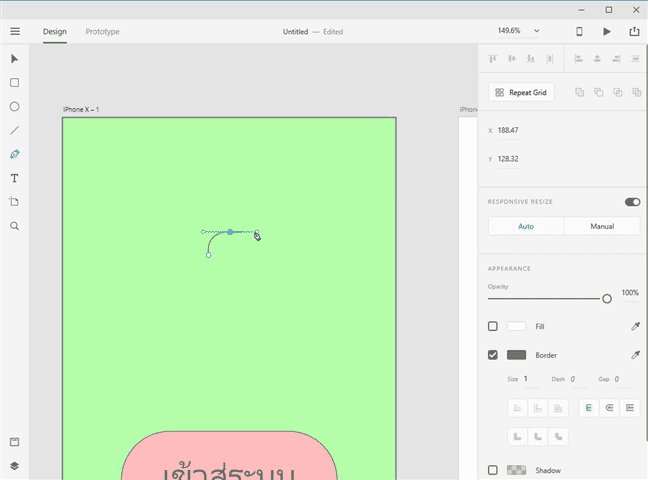
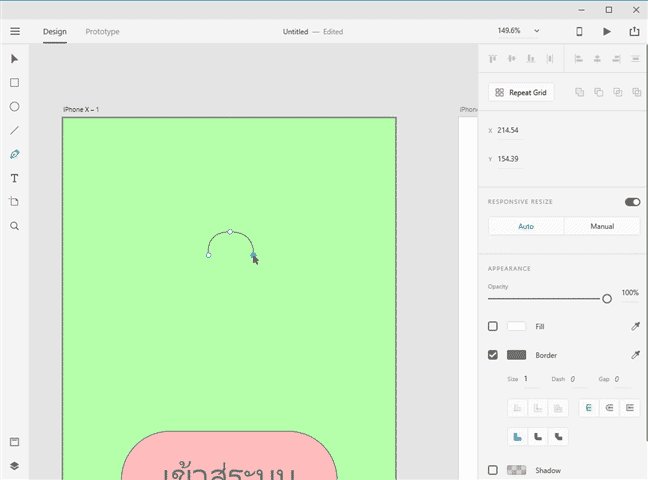
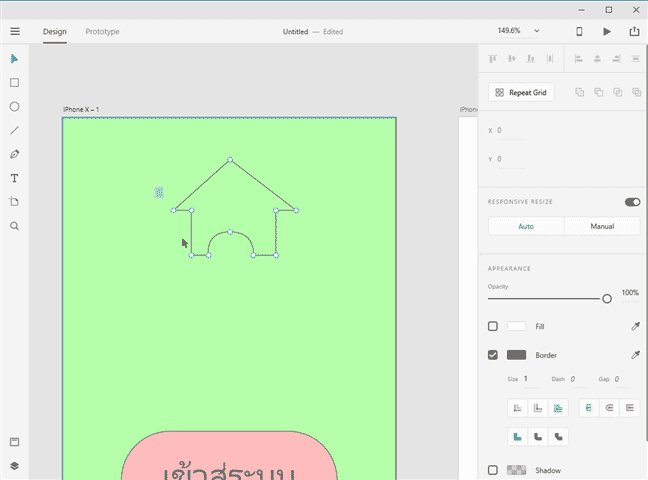
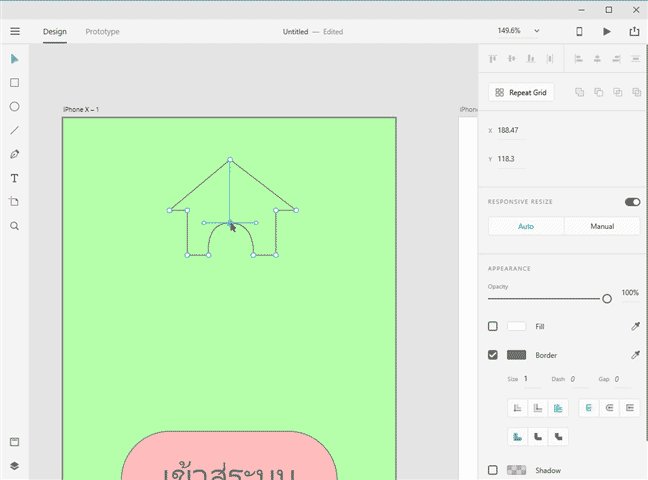
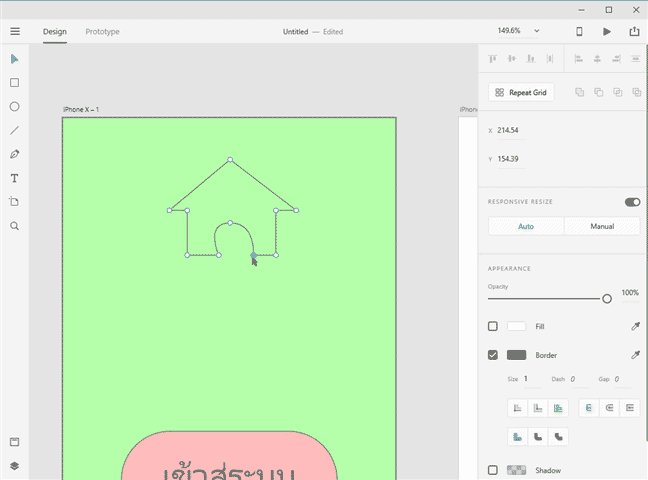
Pen Tools สามารถวาดเส้นโค้งได้เหมือนโปรแกรม Adobe อื่นๆ

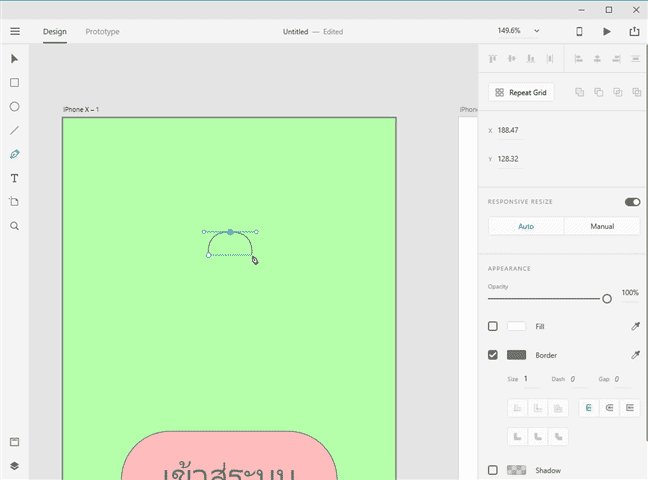
รูปที่วาดมาไม่สมส่วน ก็สามารถดัดให้สมบูรณ์ได้ด้วยจุดและก้านที่คุ้นเคย
Prototype
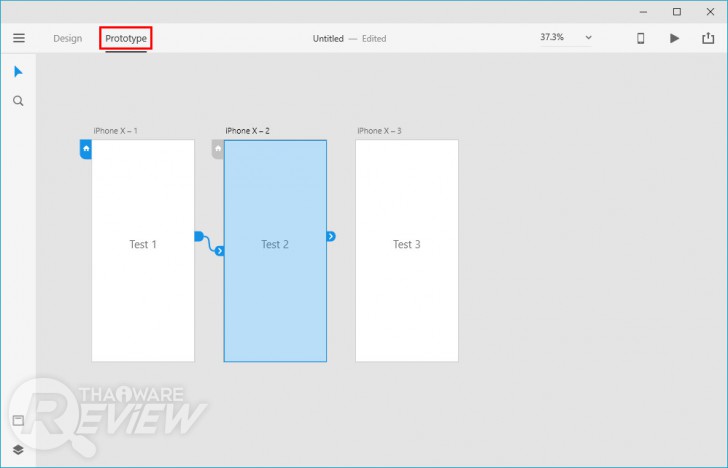
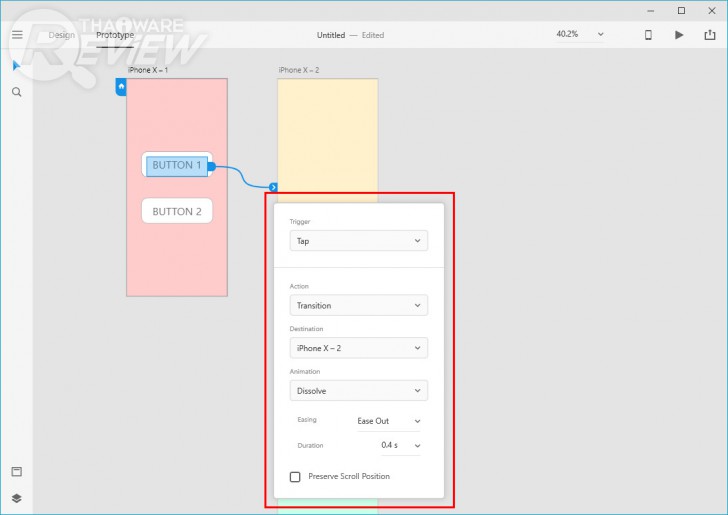
เมื่อเราดีไซน์หน้าทั้งหมดของแอปฯ หรือ เว็บไซต์เสร็จเรียบร้อย ก็จะมาต่อในแท็บที่สอง นั่นก็คือส่วนของ Prototype สิ่งที่เราต้องทำคือการเชื่อมโยงหน้าต่างๆ ที่สร้างขึ้นมาเข้าหากัน ทั้งการเซ็ตหน้าแรก (Home) การเชื่อมต่อจากปุ่มหรือหน้าต่างๆ ไปยังหน้าถัดไป โดยจะมีลูกศรให้เราลากไปยังหน้าต่างๆ ที่ดูแล้วเข้าใจง่าย
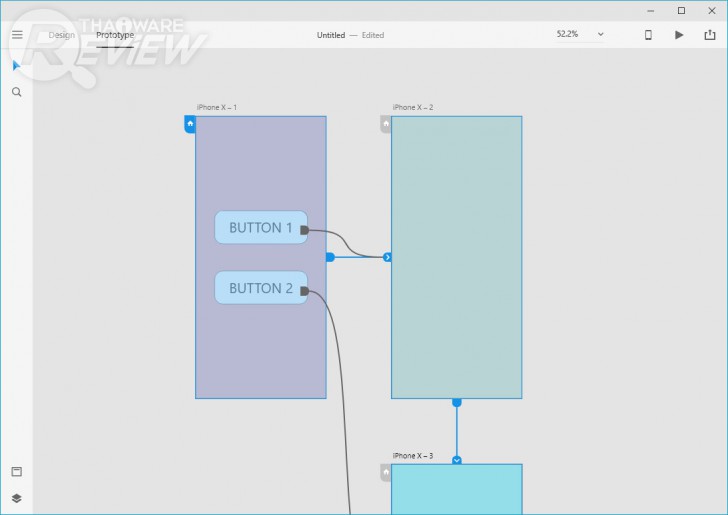
เราสามารถลากเส้นเชื่อมจากหน้าสู่หน้าก็ได้ หรือจะสร้างปุ่ม/ใส่รูปต่างๆ แล้วลากเส้นเชื่อมจากปุ่มไปสู่หน้าต่างๆ ก็ได้เช่นกัน
โดยการลากเชื่อมต่อแต่ละหน้า เราสามารถปรับเปลี่ยนทั้ง Trigger, Action และ Animation ได้
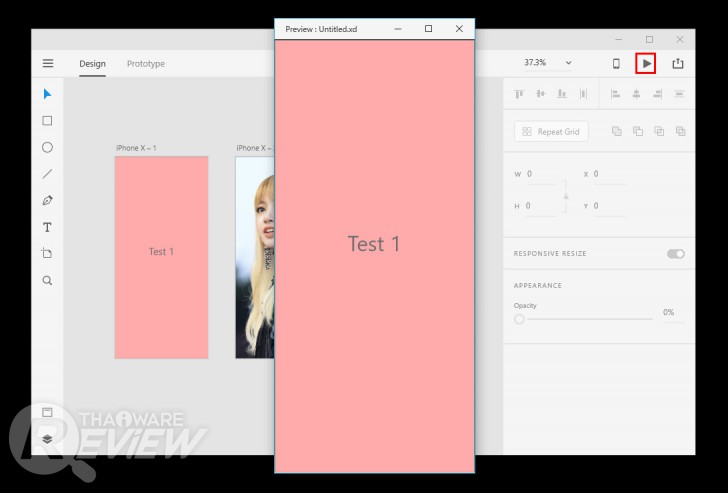
ระหว่างการสร้าง Prototype เราสามารถเปิด Preview ลองคลิกลองใช้งานตัว Prototype ของเราได้ตลอดเวลา ผ่านไอคอน Play (Preview) ด้านขวาบน เพื่อจะได้ดูว่า ที่ทำไว้เวิร์คไหม ขาดตกอะไรหรือไม่ หรือควรจะปรับเปลี่ยนอะไรมั้ย?
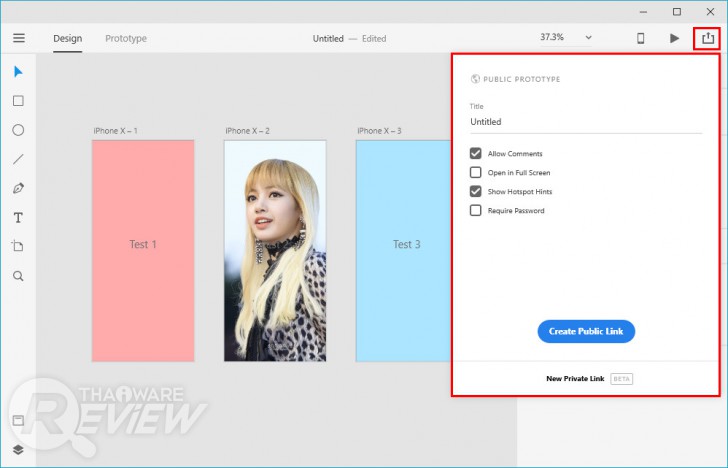
Share
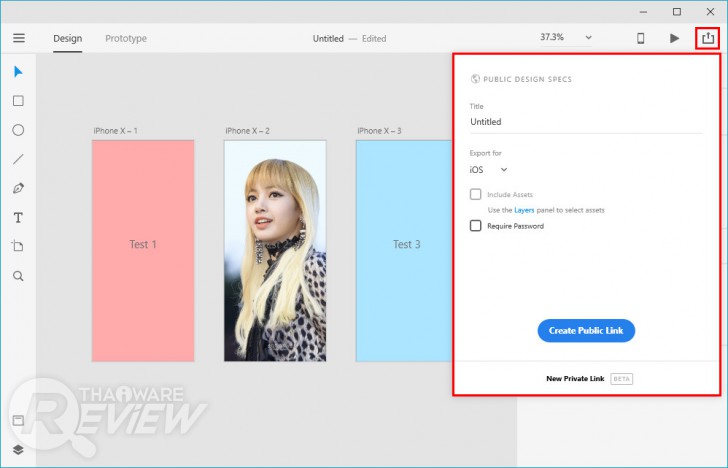
พอทุกอย่างสมบูรณ์แบบแล้ว เราสามารถแชร์ให้ผู้อื่นชมได้ 2 รูปแบบ ขึ้นอยู่กับจุดประสงค์การใช้งาน โดยแบ่งออกเป็น การแชร์แบบ Design Spec ที่จะบอกข้อมูลรายละเอียดของการดีไซน์ ให้ทีมงานได้ดูและคอมเม้นต์กัน และ Prototype ที่เป็นแม่แบบสำหรับการนำเสนอ ที่สามารถคลิกใช้งานได้ เหมือนกับการกด Preview ในโปรแกรม
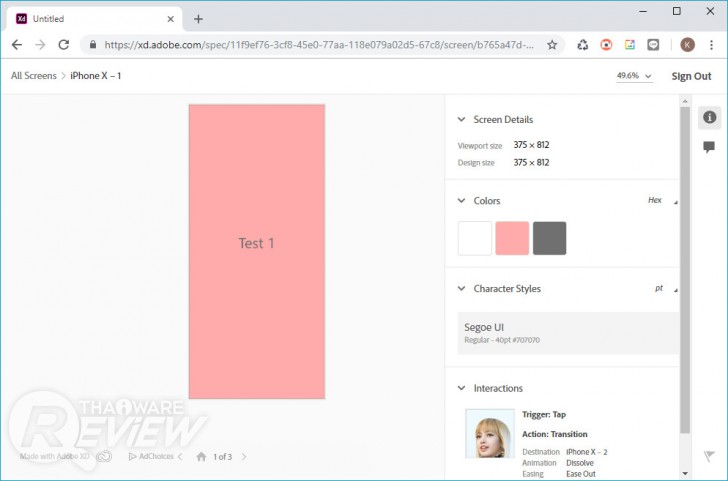
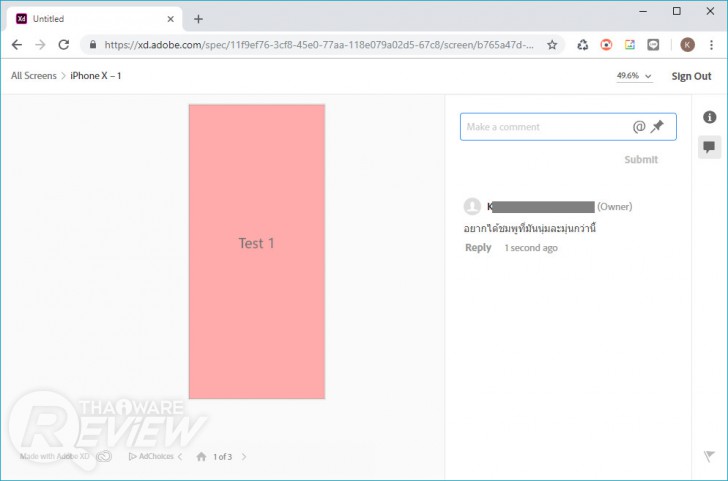
เมื่อเราเลือกแชร์ Design Spec ก็จะสามารถเปิดผลงานผ่านลิ้งเว็บไซต์บนคลาวด์ โดยจะมีการบอกข้อมูลของการดีไซน์ทั้งหมด ไม่ว่าจะเป็นขนาดของ Artboard สีที่ใช้ รูปแบบฟอนต์ วัตถุต่างๆ ฯลฯ ซึ่งผู้ที่เข้ามาดู สามารถคอมเม้นต์ผ่านหน้าเว็บไซต์นี้ได้โดยตรง
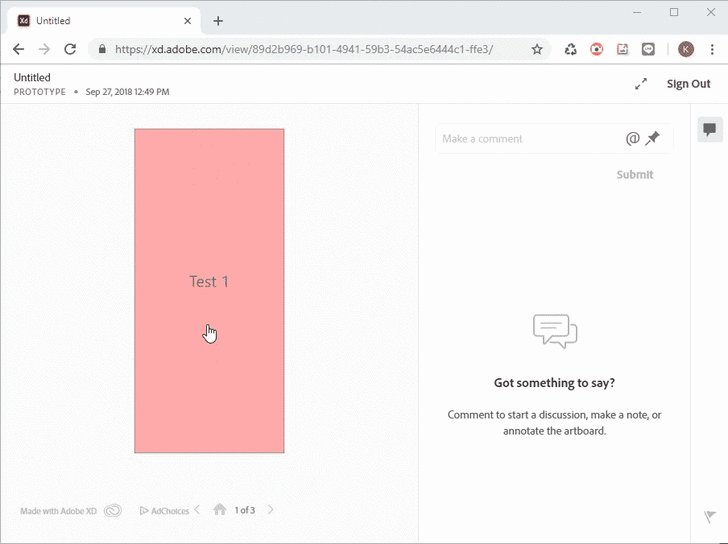
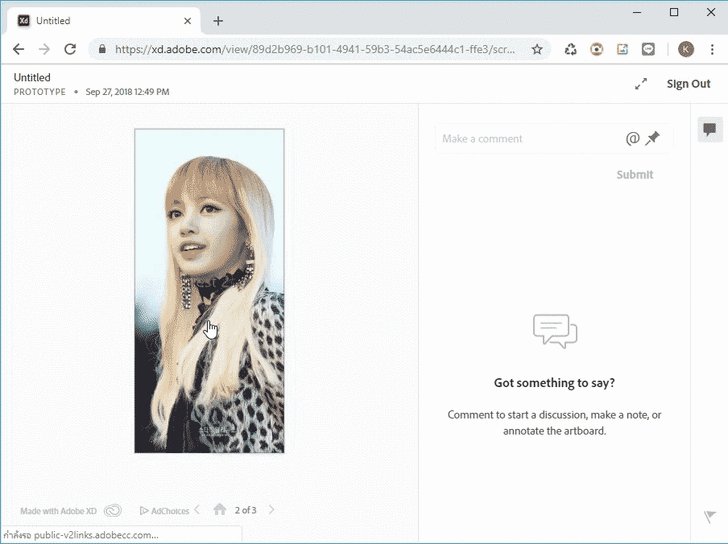
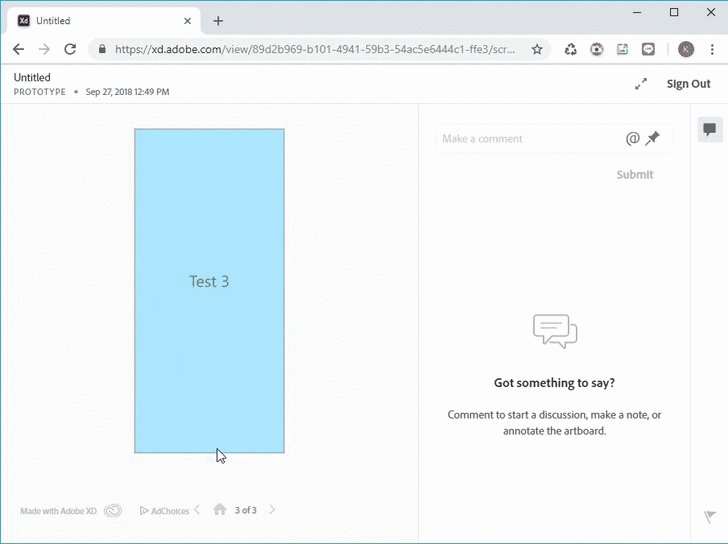
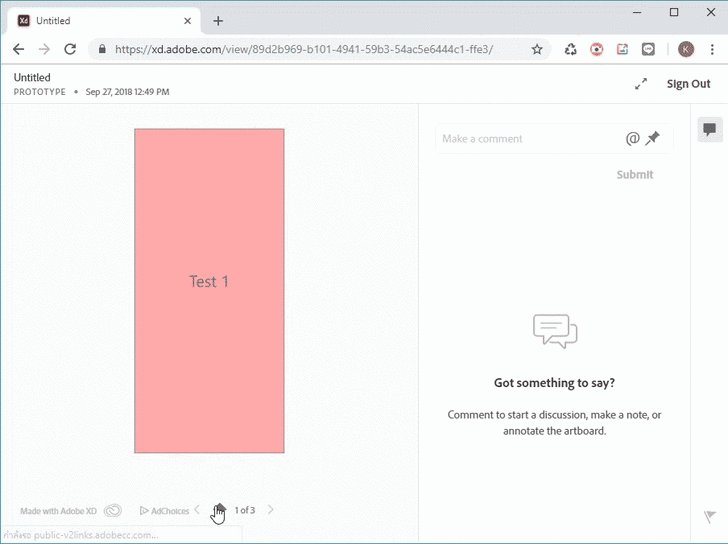
ส่วนการแชร์แบบ Prototype จะเป็นรูปแบบการสาธิตแม่แบบของแอปฯ ที่เราออกแบบ ที่สามารถลองกดใช้งานผ่านลิ้งเว็บไซต์ได้เลย และสามารถคอมเม้นต์ได้เช่นเดียวกับแบบ Design Spec
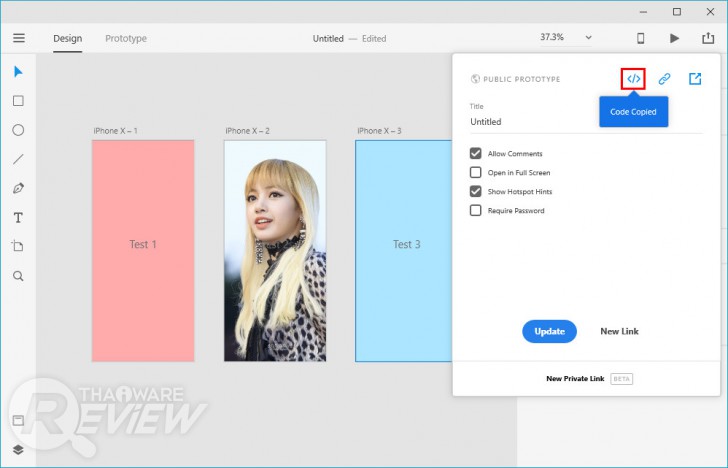
นอกจากการแชร์ผ่านหน้าเว็บ หรือไปแสดงผลบนมือถือแล้ว เราสามารถนำโค้ดฝัง (Embed) ไปฝังไว้ในหน้าเว็บที่เราต้องการ เพื่อลองใช้งาน Prototype ได้

คัดลอกโค้ดตรงไอคอนนี้ ไปฝังไว้ในหน้าเว็บที่ต้องการ
ลองฝังโค้ดให้ดูกันในบทความ ดีไซน์จะแย่ๆ หน่อยนะ 555
Adobe XD CC เวอร์ชันฟรี ต่างกับเวอร์ชันเสียเงินอย่างไร?
เมื่อช่วงกลางปี 2018 ทาง Adobe ได้ปล่อย Adobe XD CC เวอร์ชันฟรีออกมาให้ใช้งานกันแบบไม่ใช่ Trailer ให้ใช้งานแบบจำกัดเวลา ก็คือใช้ได้เรื่อยๆ นั้นแหละ แต่ก็แน่นอนว่าของฟรีดีๆ ไม่มีในโลก ซึ่งใน Adobe XD CC เวอร์ชันฟรีนั้น จะถูกจำกัดการใช้งานหลายๆ อย่าง ดังนี้
| Free Starter Plan for Adobe XD
| Paid Plans for Adobe XD
|
จากตารางด้านบนจะเห็นว่า ในเวอร์ชันฟรีนั้น รองรับการใช้งานเพียงแค่โปรเจคเดียวเท่านั้น ทั้งการจำกัด Design spec และ Prototype บนคลาวด์ได้เพียงแค่ 1 งานเท่านั้น รวมทั้งขนาดคลาวด์ที่จำกัดอีกด้วย ถ้าลองใช้เสนอแค่งานเดียว หรือใช้ชั่วคราวเวอร์ชันฟรี ก็ (อาจจะ) พอใช้อยู่บ้าง แต่ถ้าต้องใช้งานเป็นโปรแกรมหลักแล้วละก็ แนะนำให้ใช้เวอร์ชันเสียเงินดีกว่าครับ จะได้แชร์ต้นแบบแอปฯ ให้ลูกค้าดูได้หลายๆ แบบ แถมทำได้หลายโปรเจคด้วย อีกอย่างก็คือ มีฟอนต์จาก Typekit แพ็ค Portfolio ที่มีให้เลือกมากกว่า 7500 ฟอนต์ไว้ใช้งานอีกด้วย (Typekit Free มีประมาณ 950 ฟอนต์ แต่เชื่อสิ ยิ่งมีวัตถุดิบเยอะ ตัวเลือกก็ยิ่งเยอะกว่า)

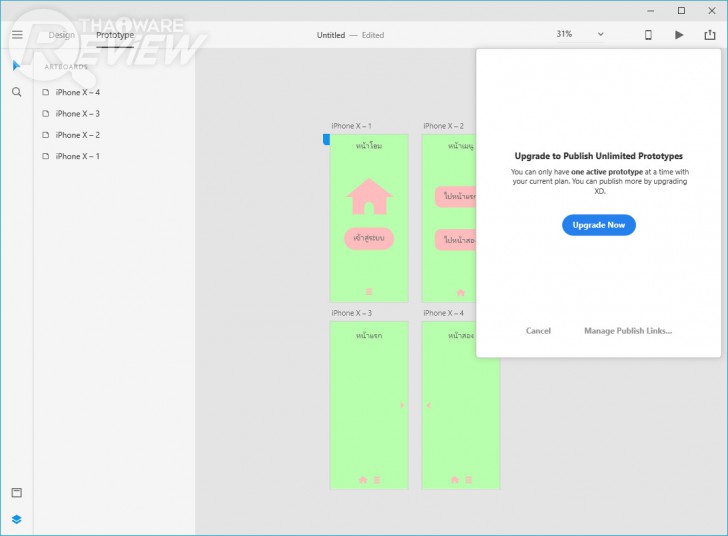
หากยังเป็นเวอร์ชันฟรี แล้วเราไป Publish ตัว Prototype อันที่ 2 เพิ่ม จะมีคำเตือนให้เปลี่ยน Plan ไม่งั้นก็ต้องไปลบ Prototype ตัวเก่าที่อยู่บนคลาวด์ซะก่อน
สรุป Adobe XD CC
เป็นโปรแกรมสร้างแม่แบบ Prototype ที่ใช้งานง่ายมาก ยิ่งใครที่ใช้โปรแกรมตระกูล Adobe กันเป็นประจำอยู่แล้ว เครื่องมือในโปรแกรมนี้ เรียกว่า ง่ายเสียยิ่งกว่าง่าย มีทั้ง Pentools ให้ใช้งาน มีทั้งระบบ Layers ที่คุ้นเคยกัน รวมทั้งการเซฟงานหรือแชร์งานผ่านคลาวด์ ก็ทำได้สะดวกสบาย แต่สำหรับเวอร์ชันฟรีนั้น หากต้องใช้งานจริงๆ การจำกัดเซฟ Prototype กับ Design Spec เพียงแค่อย่างละอัน ไม่พอใช้แน่นอน สำหรับใครที่คิดจะใช้งาน Adobe XD CC เป็นอีกหนึ่งโปรแกรมประจำละก็ ซื้อไว้ใช้งานได้เลย
 คำสำคัญ »
คำสำคัญ »
|
|
... |

รีวิวที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์