รีวิว [Lesson 2] สร้าง Project เขียน App Android และรันแอปผ่าน Emulator
 Thaiware
Thaiwareหลังจากในตอนที่แล้ว เราได้ติดตั้งโปรแกรมพื้นฐานสำหรับเขียน แอปพลิเคชัน Android รวมถึงได้ลองสร้าง โทรศัพท์จำลอง หรือที่เรียกว่า "Emulator" ซึ่งจะเอาไว้รันแอปพลิเคชันที่เราได้เขียนไว้นั่นเอง โดยในบทนี้ เราจะมาเริ่มลงมือ เขียน App Android ซึ่งนั่นคือ แอปพลิเคชัน "Hello World" กันครับ
หมายเหตุ ถ้าใครพลาด บทเรียนที่แล้วสามารถคลิกอ่านได้ที่นี่ รีวิว - [Lesson 1] เริ่มต้นเขียน แอปพลิเคชัน Android ต้องทำอย่างไรบ้าง ?

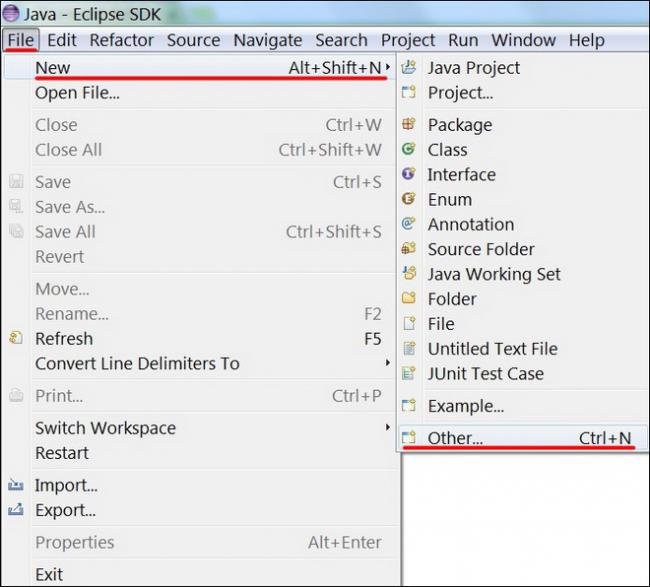
เริ่มต้นด้วยการเปิดโปรแกรม Eclipse ขึ้นมาก่อนเลย แล้วคลิกไปที่เมนู File > New > Other...

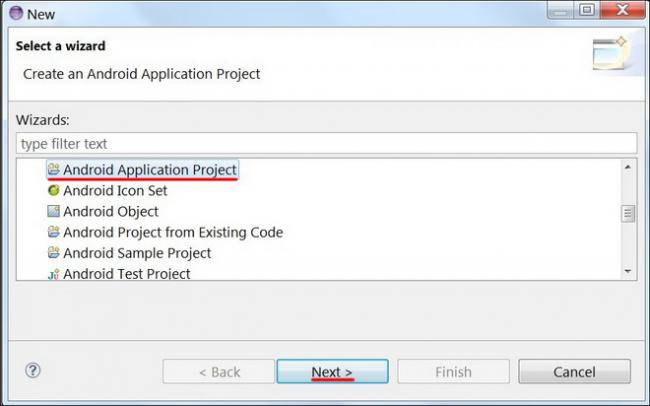
เลือก "Android Application Project" และ Next เพื่อไปยังขั้นตอนต่อไป

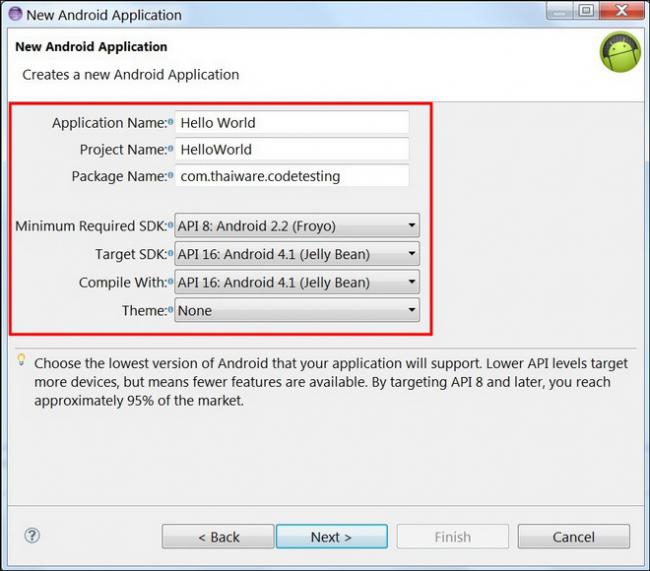
มาถึงในขั้นตอนนี้ เราจะต้องเลือกข้อมูลเบื้องต้นเกี่ยวกับแอปพลิเคชัน Android ที่เราจะสร้างขึ้น ให้เราเลือกแบบภาพตัวอย่างด้านบนก็ได้ครับ
- Application Name : ชื่อแอป ซึ่งจะโชว์บนสมาร์ทโฟน
- Project Name : ชื่อของ Project แอนดรอยด์
- Package Name : ชื่อแพ็คเกจของแอปเรา ที่กำลังจะพัฒนา
- Minimum Required SDK : เวอร์ชันต่ำสุดของอุปกรณ์แอนดรอยด์ (API) ที่เราต้องการให้รันได้ เช่น เราต้องการให้แอปเราทำงานบน Android 2.2 (Froyo) ก็เลือก API 8: Android 2.2 (Froyo)
- Target SDK : เวอร์ชันของ API ที่ต้องการพัฒนา
- Compile With : เวอร์ชันของคอมไพเลอร์ เลือกให้เหมือน Target SDK ก็ได้นะ
- Theme : ธีมของแอปที่แสดงผล ตรงนี้ไม่ส่งผลอะไร เลือกแบบไหน เราก็สามารถปรับเปลี่ยนได้ภายหลัง

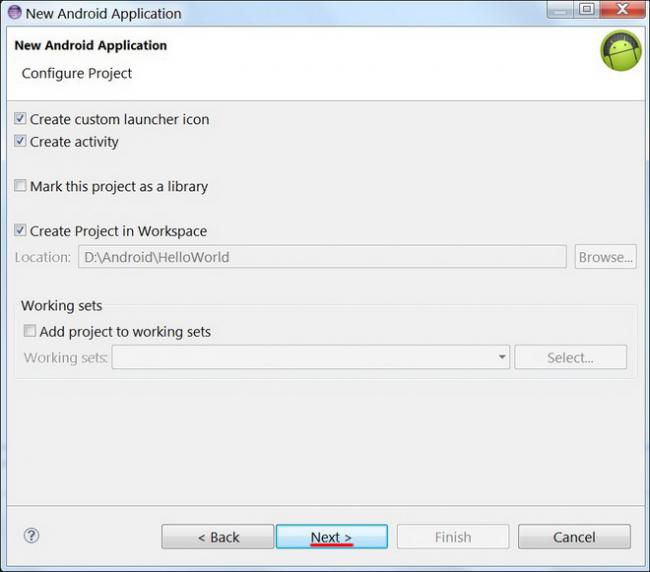
ขั้นตอนนี้ ติ๊กถูกตามภาพด้านบน และคลิก Next

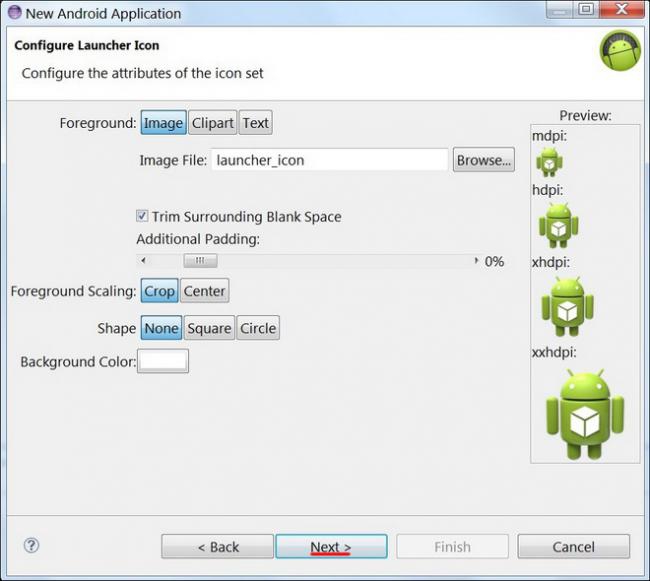
ในหน้านี้เป็นการตั้งค่ารูปไอคอนของแอปเรา ซึ่งตรงนี้สามารถแก้ไขรูปไอคอนได้ภายหลัง ส่วนที่เห็นด้านขวาเป็น mdpi, hdpi, xhdpi และ xxhdpi คือความละเอียดของไอคอน ซึ่งจะมีผล เวลาลงแอปในอุปกรณ์ที่มีความละเอียดของหน้าจอที่แตกต่างกันไปนั่นเองครับ

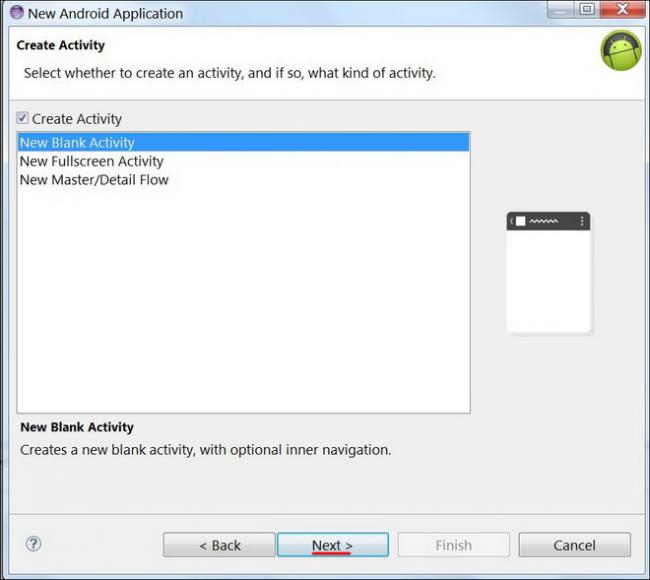
ให้เราเลือกรูปแบบของ Layout เบื้องต้นที่ต้องการใช้งาน ให้เลือก "New Blank Activity" และคลิก Next

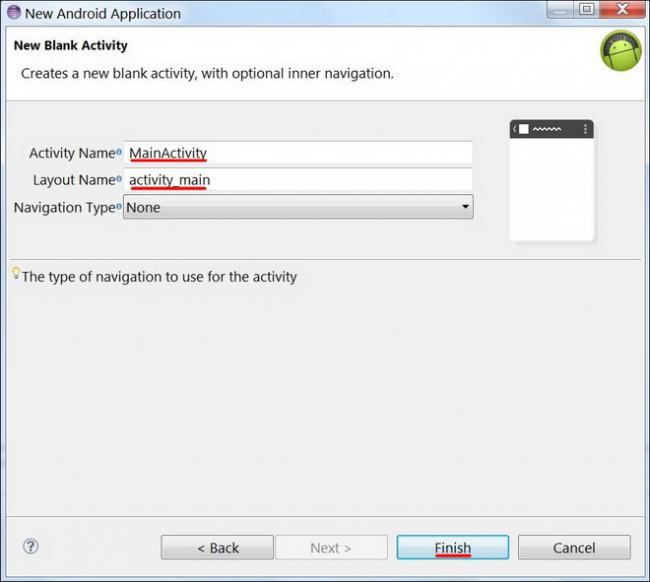
ตั้งชื่อ Activity และ Layout ที่ต้องการ เริ่มต้นยังไม่ต้องตั้งก็ได้ครับ เอาตาม Default ไปก่อน แล้วคลิก Finish เป็นการเสร็จสิ้นการตั้งค่าข้อมูลพื้นฐานของการ เขียน App Android
- Activity Name : ชื่อของคลาส (Class) หลักที่จะพัฒนาแอป
- Layout Name : ชื่อ Layout ซึ่งจะเป็นตัวแสดงผลของแอป

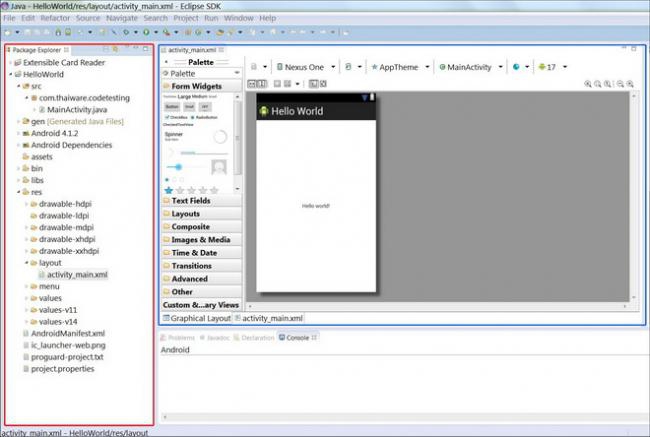
มาดูในส่วนของการใช้งานหลัก จะแบ่งเป็น 2 ด้าน คือ ด้านซ้ายเอาไว้ Browse ไฟล์ที่เกี่ยวข้องในโปรเจคเรา คล้ายๆ กับ Windows Explorer นั่นเอง ส่วนด้านขวาเป็น Workspace เอาไว้เขียนโค้ด, แก้ไข Layout และเปิดไฟล์จากด้านซ้ายครับ

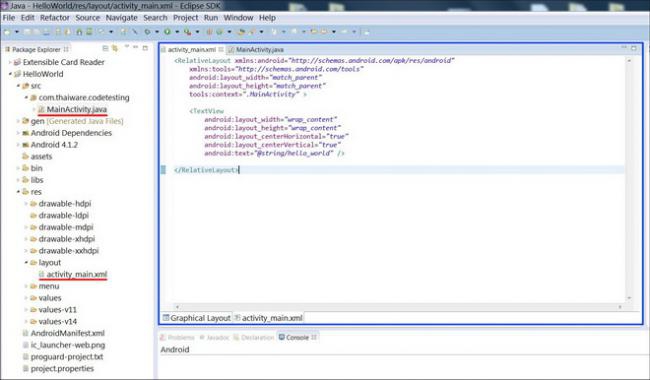
ให้เราเปิดไฟล์ "activity_main.xml" โดยไปที่ res > Layout > ดับเบิ้ลคลิก "activity_main.xml" ซึ่งโค้ด .XML เป็นส่วนที่จะแสดงผล หรือพูดง่ายๆ มันเป็นรูปร่างหน้าตาหลักของแอปเรานั่นเอง
หมายเหตุ ในบทเรียนนี้ เราจะยังไม่เข้าไปแก้ไขโค้ด MainActivity.java นะครับ

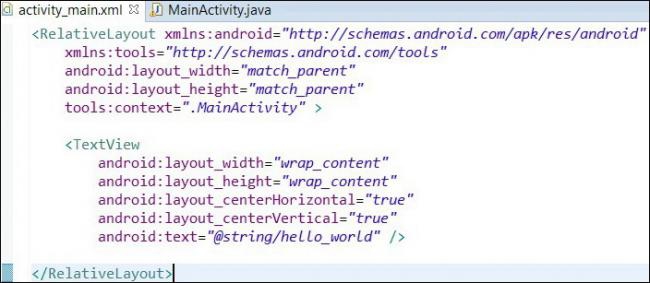
คลาส "activity_main.xml" ผมจะอธิบายส่วนที่สำคัญ นอกเหนือจากนี้สามารถหาอ่านได้ที่ Android Reference เลยครับ
- android:layout_width และ android:layout_height เป็นการกำหนด Attribute ขนาดของวัตถุ ที่นิยมใช้มีดังนี้
- match_parent >> อ้างอิงขนาดจาก Layout ด้านบน
- wrap_content >> ขนาดจะเท่าพอดีกับวัตถุ
- fill_parent >> ขนาดจะเต็มหน้าจอ คล้ายกับเปิด Windows เต็มหน้าต่าง
- android:text="@string/hello_world" >> แสดงตัวอักษร String ที่ถูกเก็บไปใน String ที่มีชื่อว่า hello_world

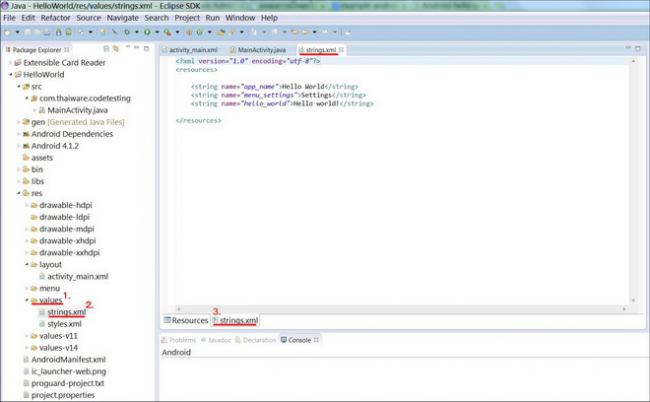
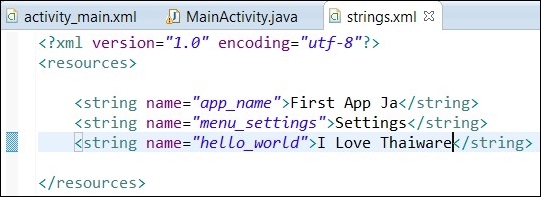
ทีนี้เราจะลองเปลี่ยนข้อมูลเบื้องต้นของแอปเรา ให้เข้าไปที่ res > values > ดับเบิ้ลคลิก "strings.xml"

ลองเปลี่ยนค่าตามภาพด้านบนดูครับ ซึ่งค่า String เหล่านี้จะถูกเรียกไปใช้ในหน้า Layout นั่นเองครับ
- app_name >> ชื่อแอปของเรา
- menu_settings >> ชื่อเมนูการตั้งค่า
- hello_world >> ข้อความที่เราต้องการจะแสดงในหน้า Layout

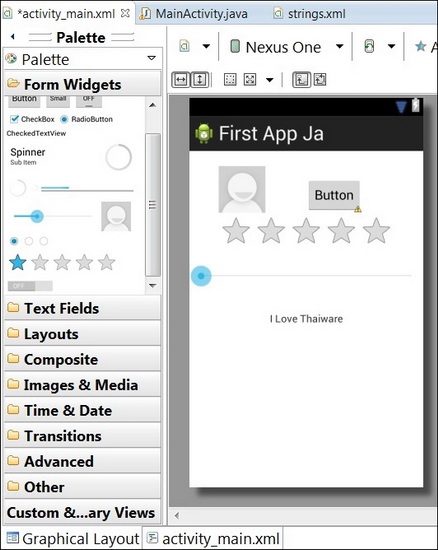
กลับมาที่ส่วนของ Layout จะสังเกตที่มุมซ้ายล่างให้คลิก "Graphical Layout" เราจะเห็นได้ว่าชื่อแอปได้เปลี่ยนเป็น "First App Ja" และข้อความเปลี่ยนจาก "Hello World" เป็น "I Love Thaiware" .. นอกจากนี้ในหน้า Graphical Layout เราสามารถลาก Widgets รูปแบบต่างๆ มาไว้ในหน้า Layout ได้เลย แต่วิธีนี้ผมไม่แนะนำ เพราะจะทำให้โค้ด .XML มั่ว และจัดยาก ทางที่ดีให้เราเขียนโค้ด .XML ขึ้นมาเองดีกว่าครับ

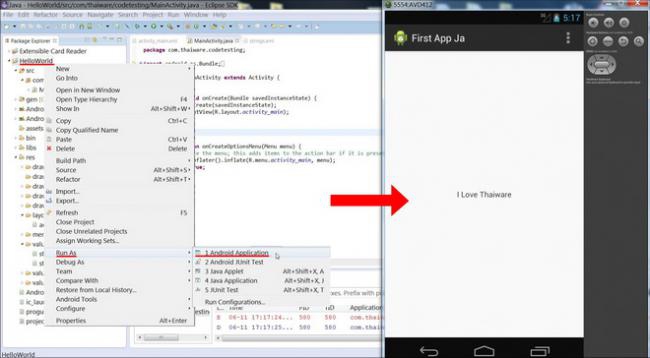
ลองรัน Emulator โดยคลิกขวาที่โปรเจค HelloWorld > Run As > Android Application จากนั้นก็จะมีป็อปอัพ Emulator ขึ้นมา รอสักพัก (ขึ้นอยู่กับความเร็วของคอมพิวเตอร์) ก็จะรันเข้าแอปเราโดยอัตโนมัติเลยครับ

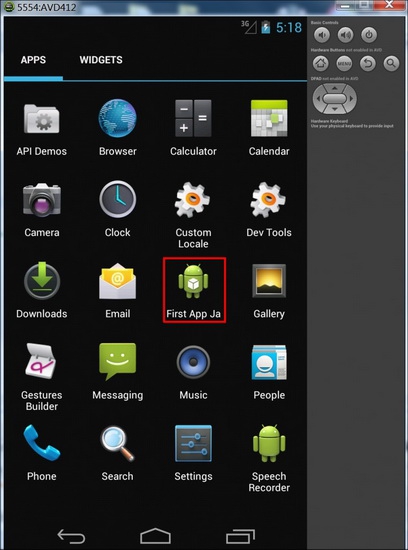
เมื่อลองเล่น Emulator จะเห็นว่าแอปที่เราเพิ่งคอมไพล์ และรัน ขึ้นมาในหน้า App Drawer แล้วครับ และสามารถลบแอป หรือเปิดแอปมาเล่นได้ตามใจชอบ เหมือนที่เราทำบนมือถือ Android จริงๆ เลยครับ
เป็นอย่างไรกันบ้างครับ สำหรับ [Lesson 2] สร้าง Project เขียน App Android และรันแอปผ่าน Emulator ถ้ามีส่วนไหนที่ไม่เข้าใจ หรือสงสัยสามารถคอมเม้นท์ถามได้ด้านล่างเลยครับ และในบทต่อไปเตรียมตัวพบกับการ เขียน App Android ลงทะเบียนเบื้องต้น ซึ่งจะทำให้เราเข้าใจความสัมพันธ์ของ Layout กับโค้ดในโปรแกรมได้มากยิ่งขั้น
อัพเดต ! [Lesson 3] ความสัมพันธ์ของ Layout และโค้ด Java ในการเขียน Android
 คำสำคัญ »
คำสำคัญ »

รีวิวที่เกี่ยวข้อง

แสดงความคิดเห็น
|
ความคิดเห็นที่ 5
19 มิถุนายน 2556 22:59:38
|
||

|
โปรแกรมที่ใช้และภาษามีอะไรบ้างครับ
ขอบคุณครับ |
|
|
ความคิดเห็นที่ 4
19 มิถุนายน 2556 22:58:31
|
||
|
GUEST |

|
Wc_@homily.com
By
|
|
ความคิดเห็นที่ 3
19 มิถุนายน 2556 22:55:02
|
||
|
GUEST |

|
Wc_@homily.com
By
|
|
ความคิดเห็นที่ 2
19 มิถุนายน 2556 22:53:18
|
||
|
GUEST |

|
Wc_@homily.com
By
|
|
ความคิดเห็นที่ 1
17 มิถุนายน 2556 13:50:14
|
||
|
GUEST |

|
์ำNeung
ชอบครับ รอตอน 3
|


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์![[Lesson 2] สร้าง Project เขียน App Android และรันแอปผ่าน Emulator](https://files.thaiware.site/review/2013-06/images-728/389-160829114335C0.jpg)